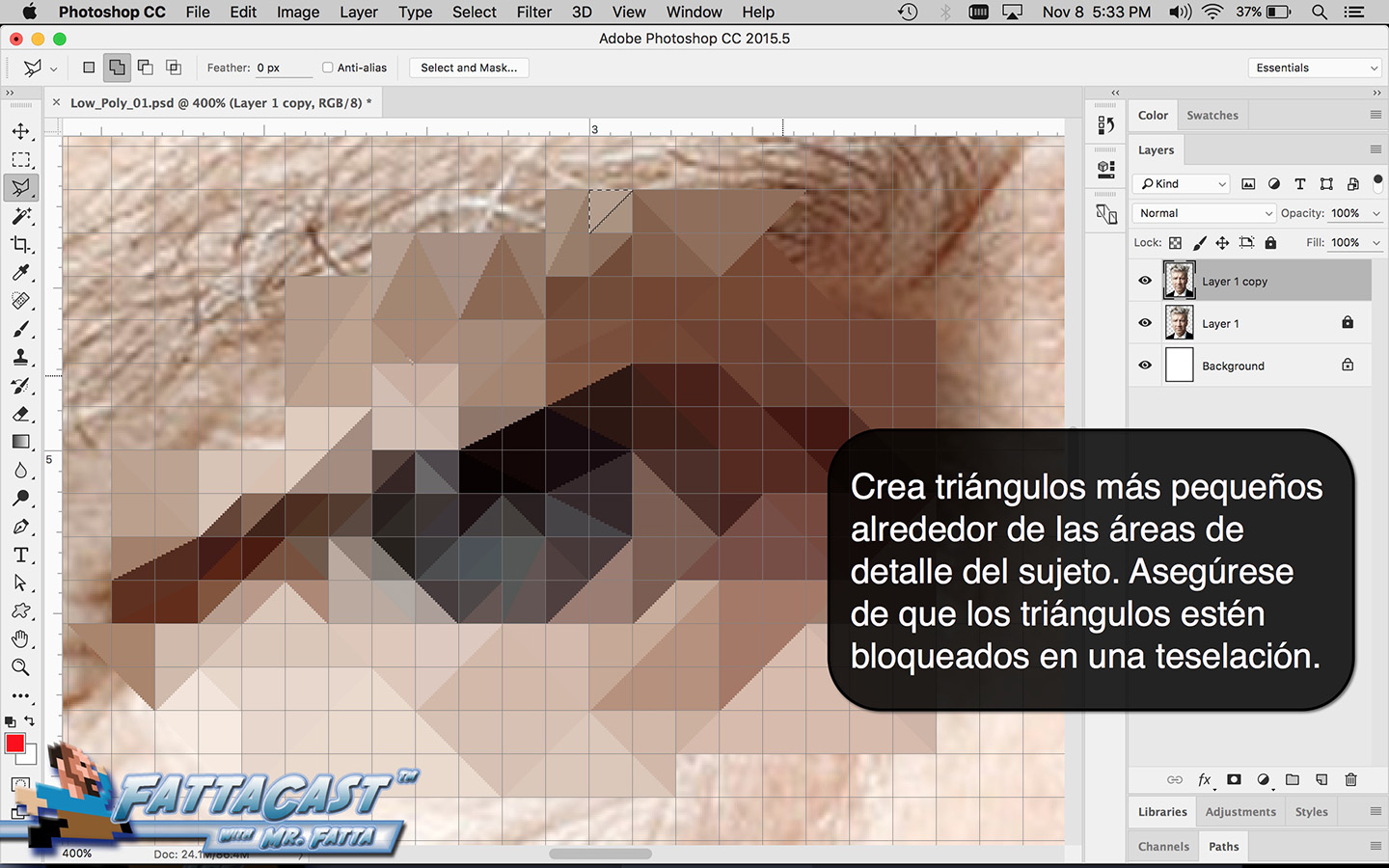
Low Poly is a style of design that translates an image into a polygon tessellation using tree sided polygons. The sharp angles and fractal appearance give the subject a vibrant and striking style. There are numerous methods for creating a Low Poly image in Photoshop and Illustrator. The method featured in the tutorial below uses the Polygonal Lasso tool to select triangular areas of raster image and Average Blur Filter. The tutorial featured here is a condensed version a video tutorial by Blue Lightning TV.
Working with a symmetrical subject speed lines the process for you, for you can copy a completed half and paste it onto the other half and perform a reflection transformation. As you build your Low Poly design, identify similar colors and values and create triangles around specific colors in the subject to define the form. Imply a direction to the shapes that match the shapes of color in the image to create a dynamic movement in the finished work. Draw different sized triangles, using small shapes to show details and gradients along with medium and large shapes to define the larger forms.
Learning Targets
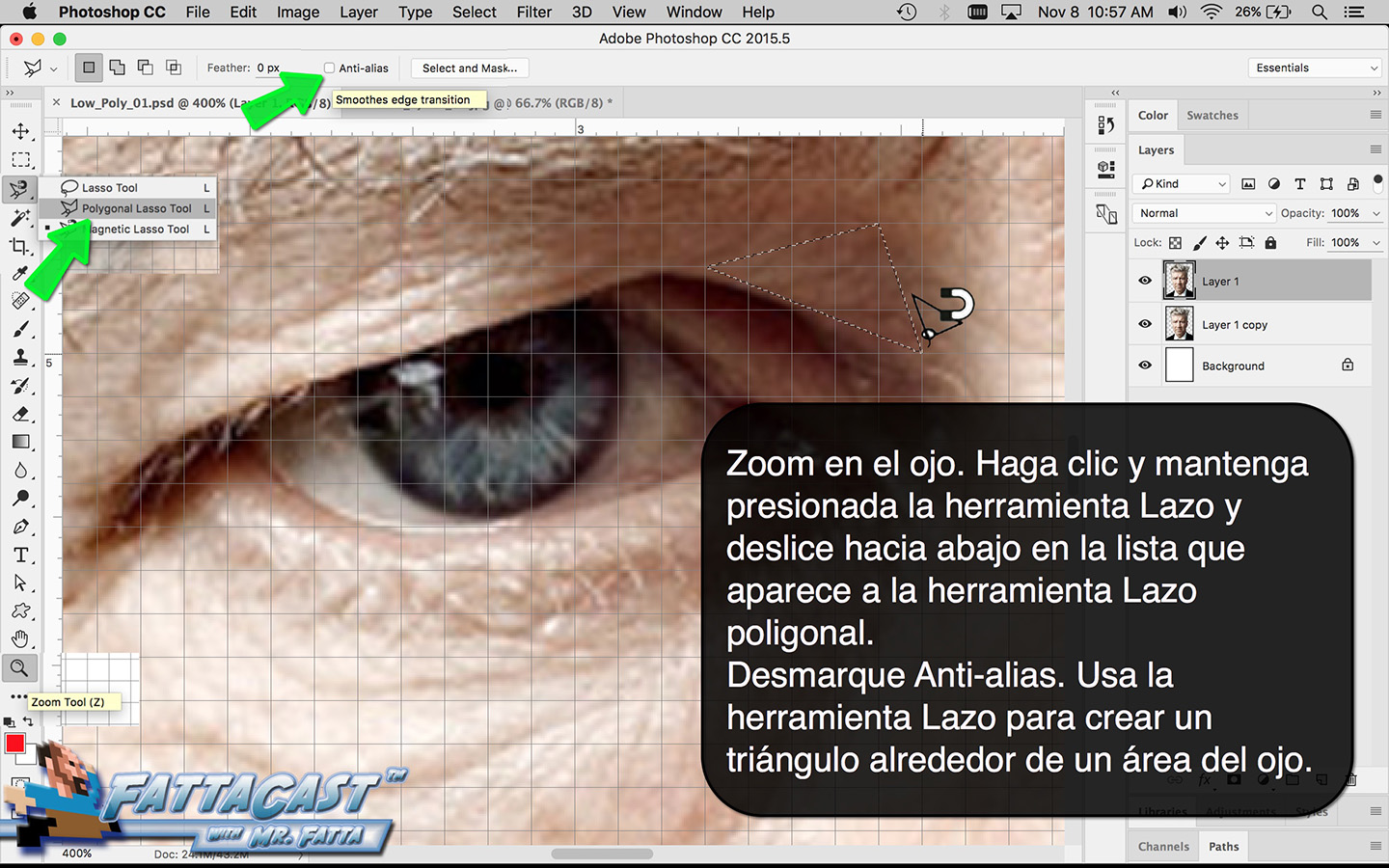
- I can select polygonal shapes in Adobe Photoshop (AP) using the Polygonal Lasso tool.
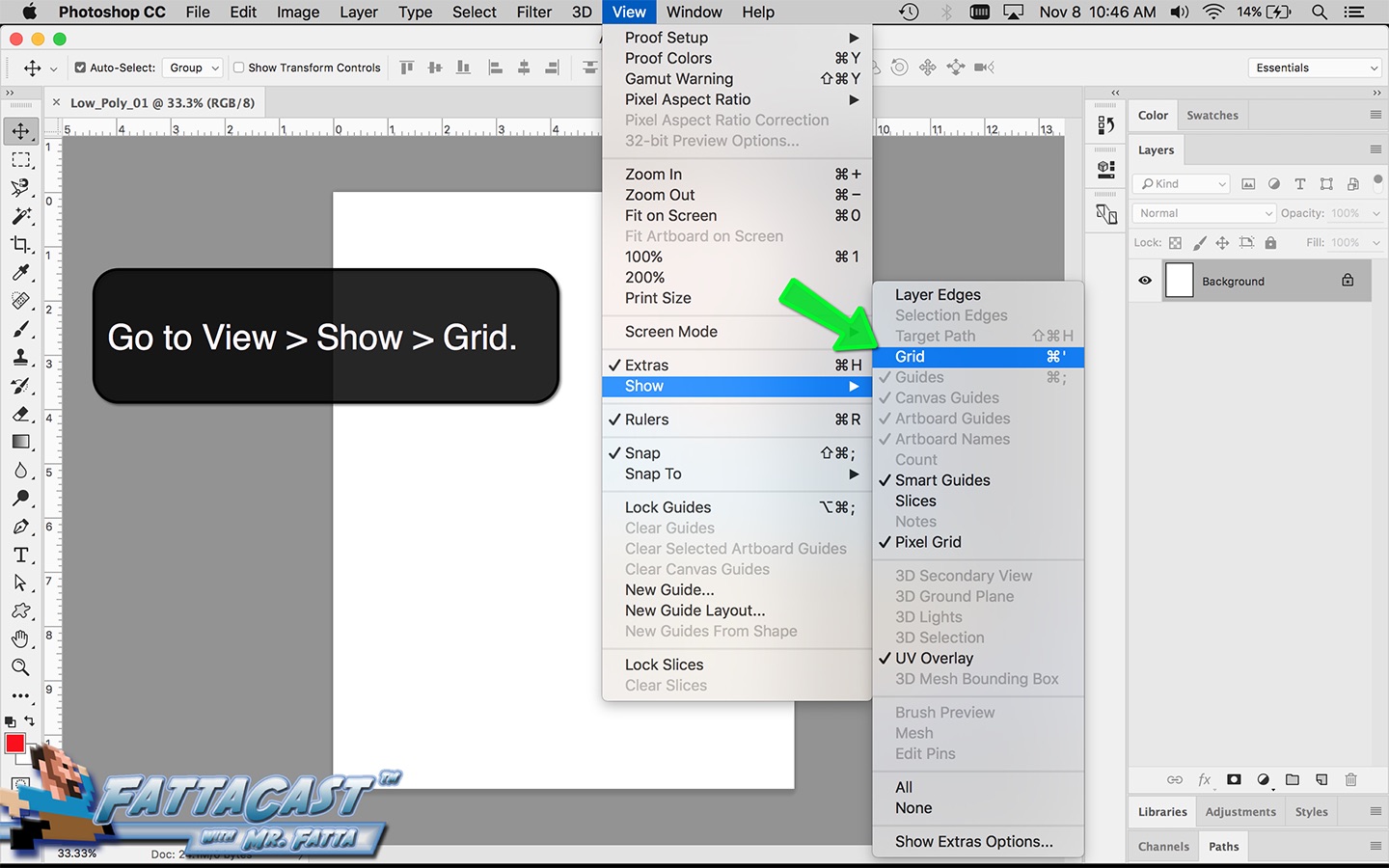
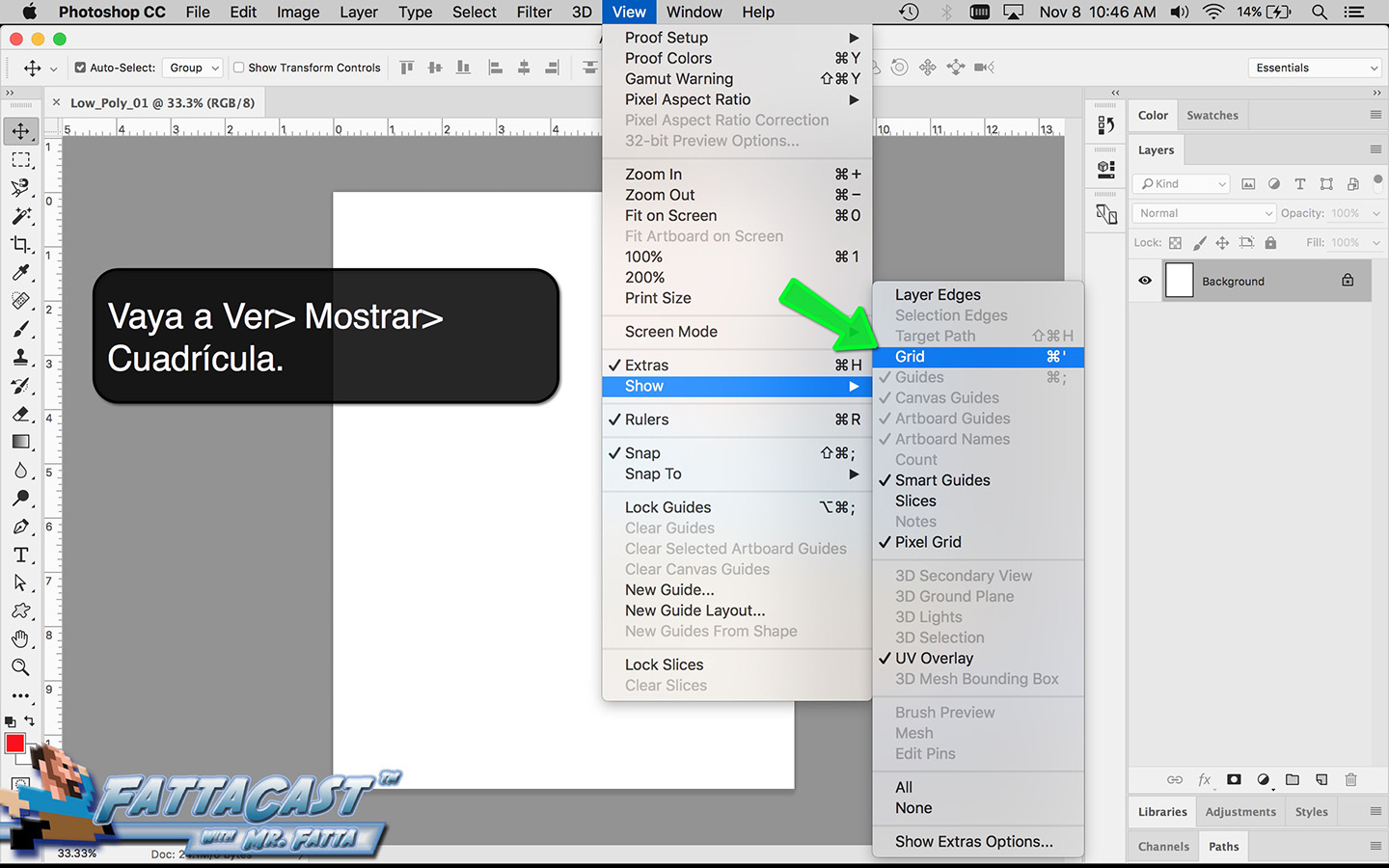
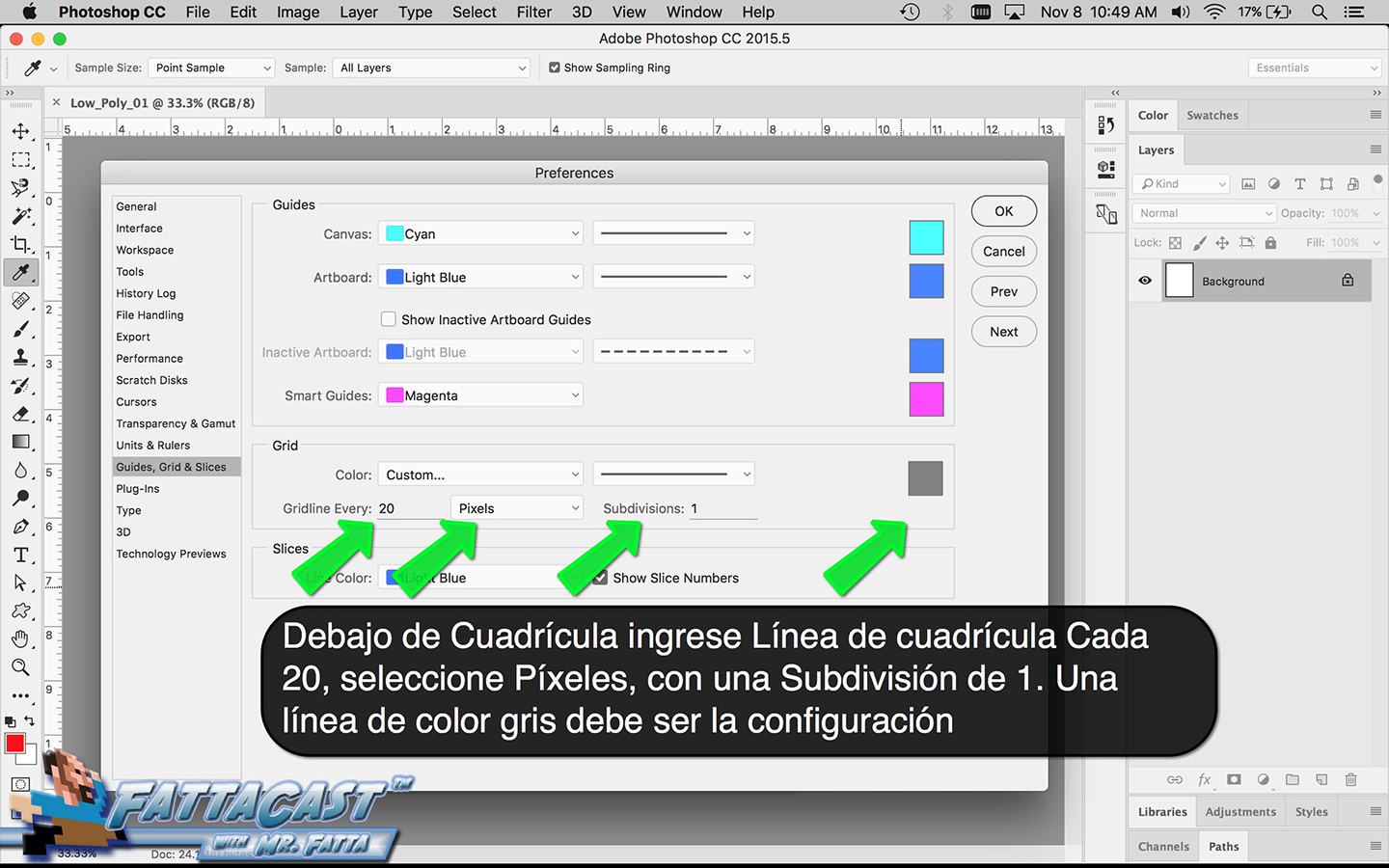
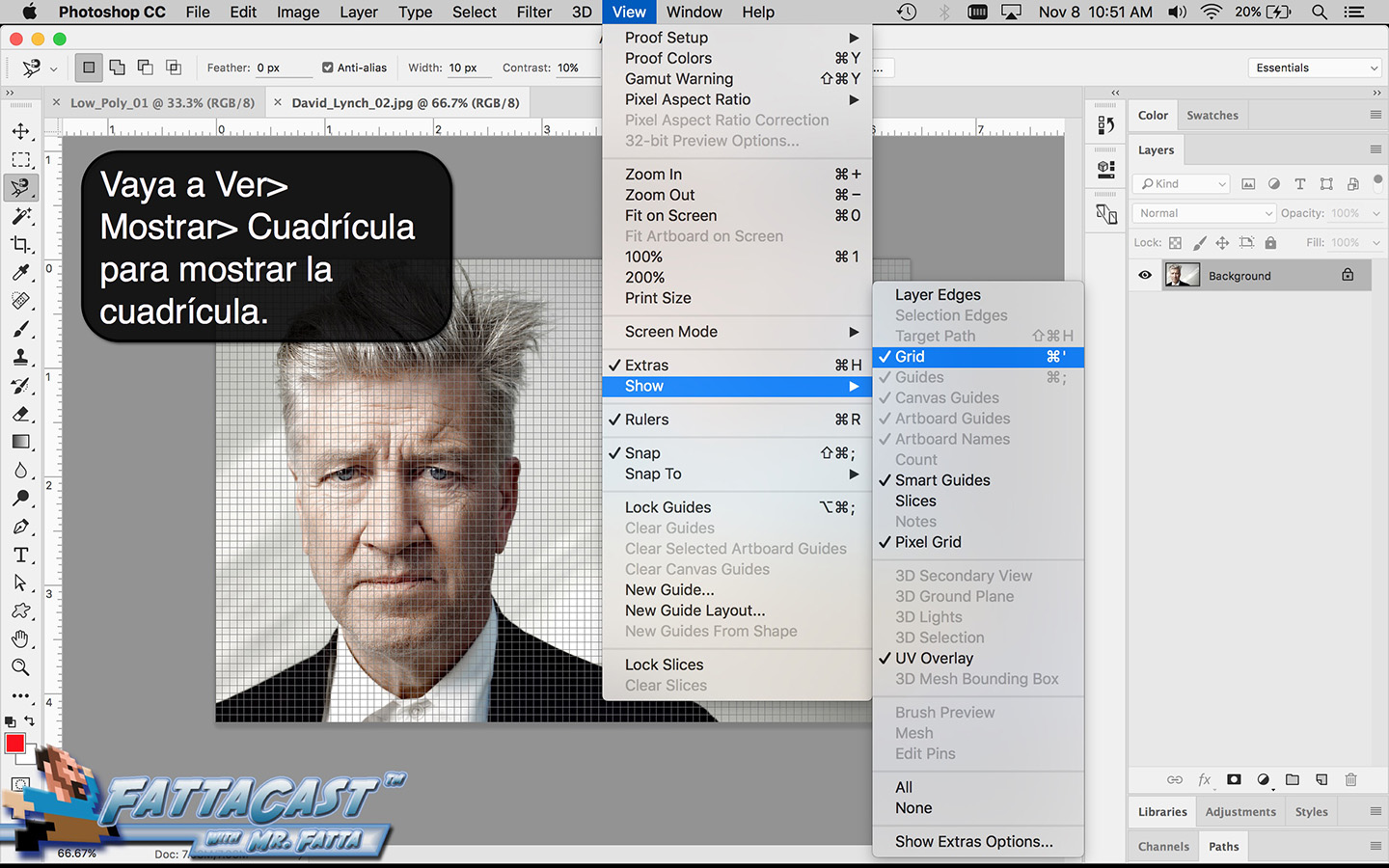
- I can create a tessellation using three sided polygons by utilizing the Grid and Snap to Grid settings within AP and keeping the corners of the triangles on the Grid intersects to eliminate negative spaces.
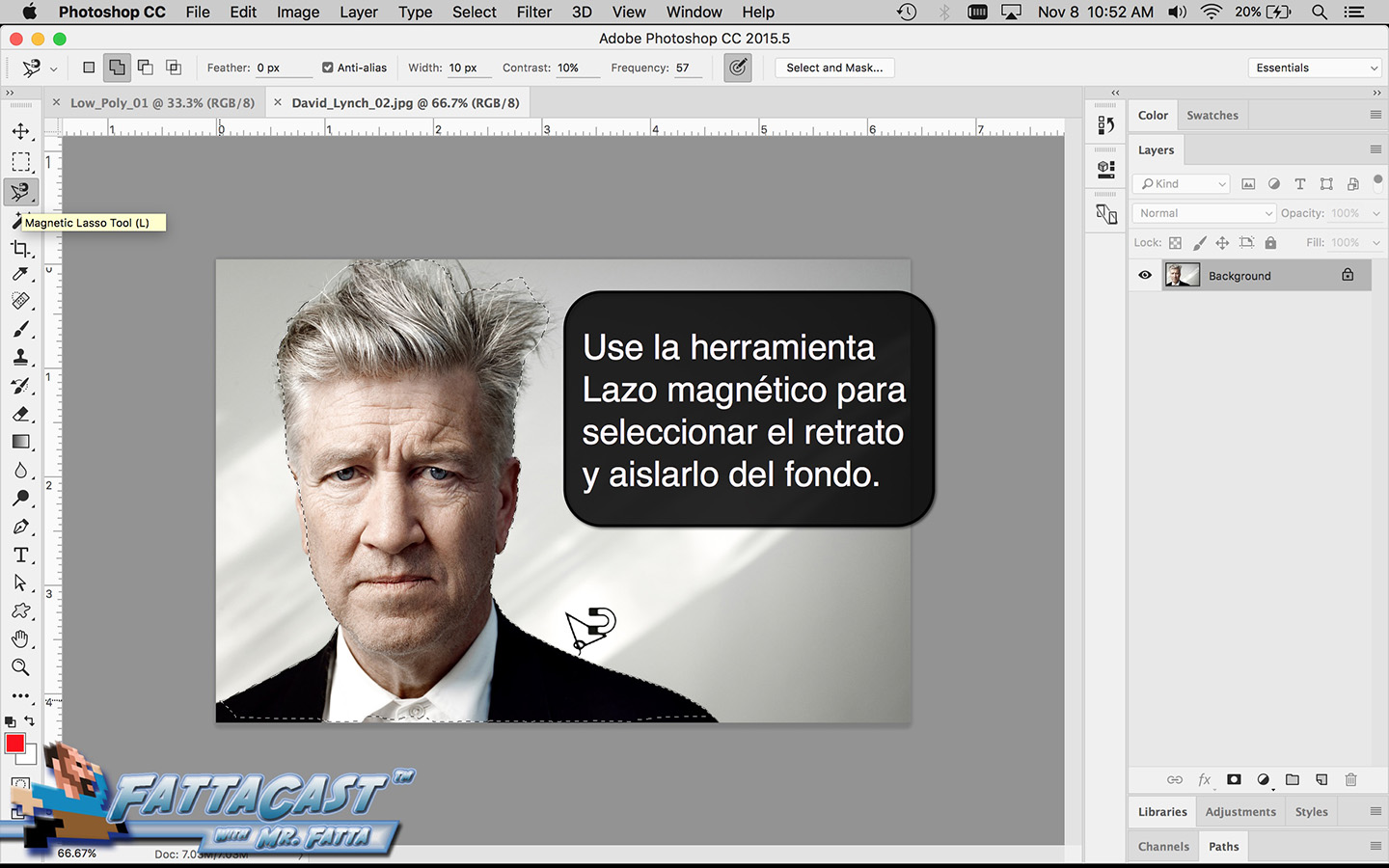
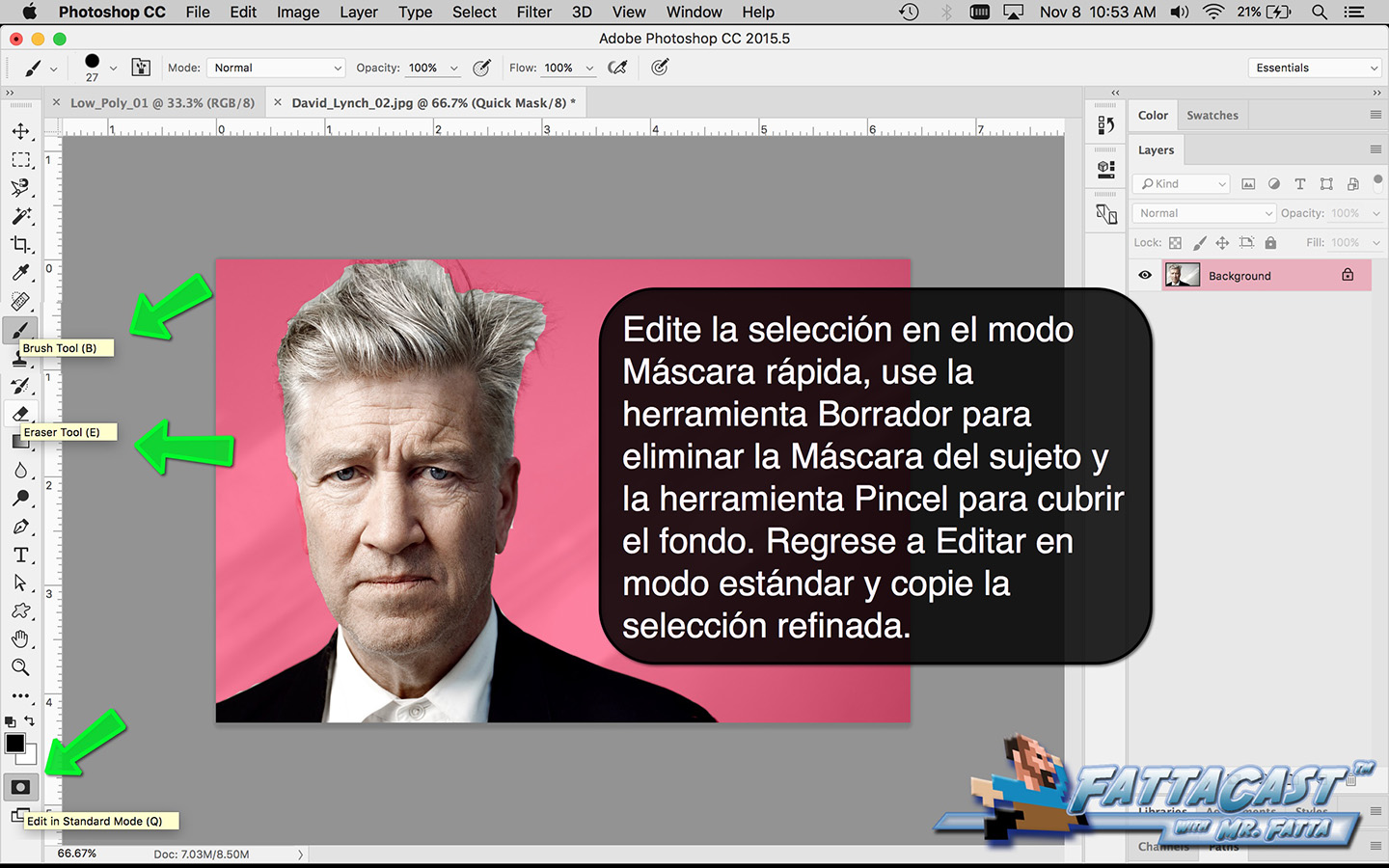
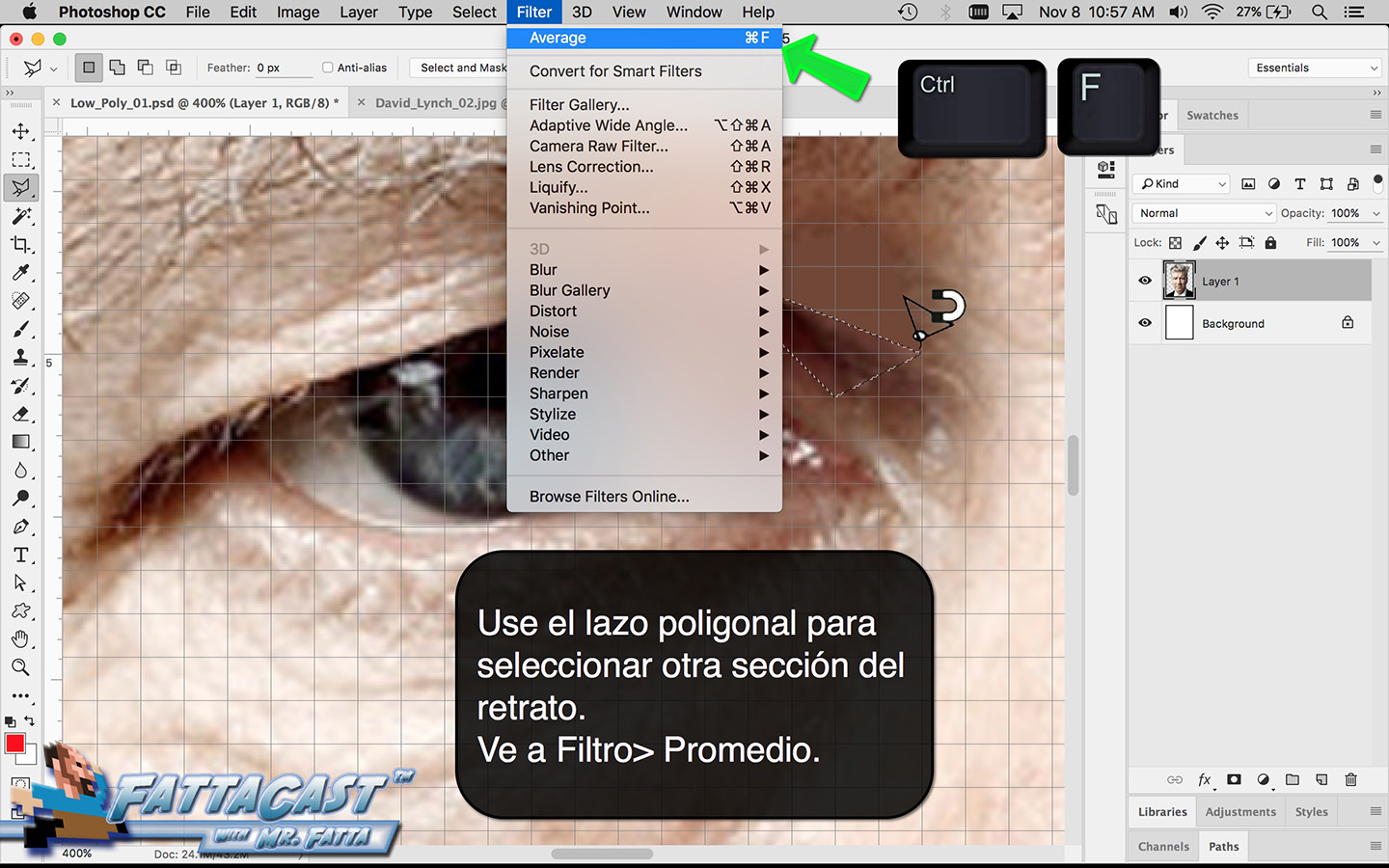
- I can create an abstract portrait by identifying the shapes of color evident in the image, selecting them with the Polygonal Lasso tool, and simplifying the values within to create basic geometric shapes.
- I can show the Principle of Emphasis in a work by utilizing and contrasting small geometric shapes of the eyes with larger dominant shapes of the rest of the image.
- I can express the Principle of Direction and Movement in a work by drawing the triangles in a pointed direction in relation to the shapes and colors in the subject.
- I can assess, refine, and evaluate my drawings by comparing them to the components listed in the project rubric and adding attributes that are missing or need more refining.
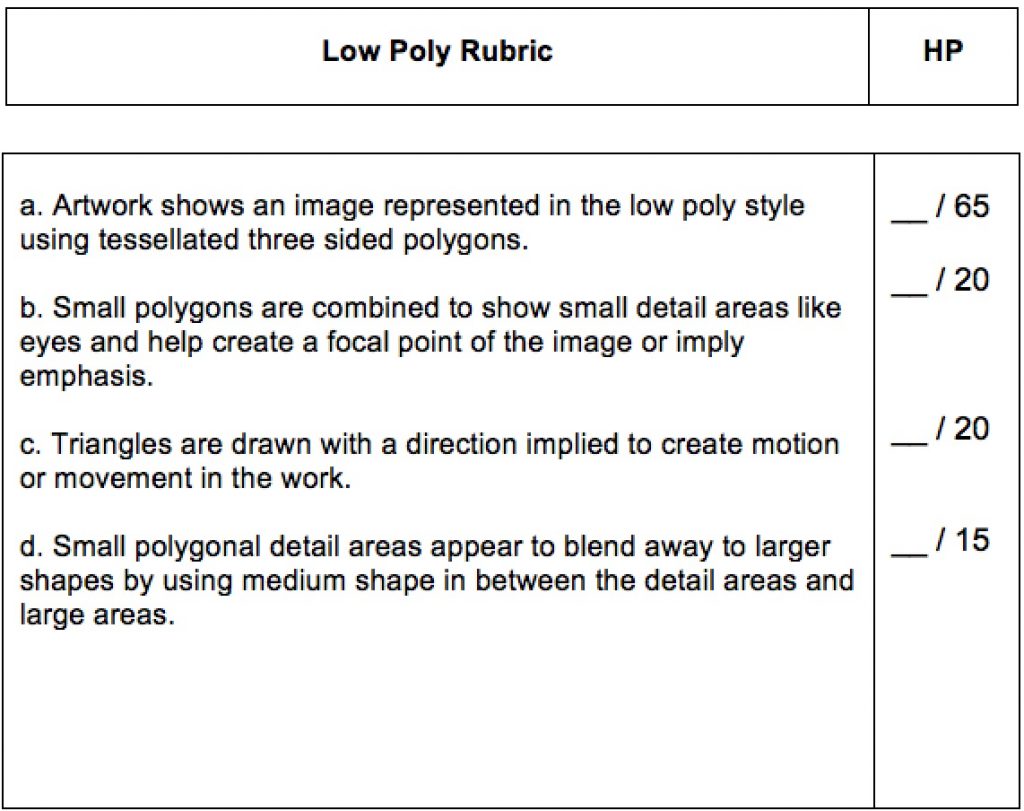
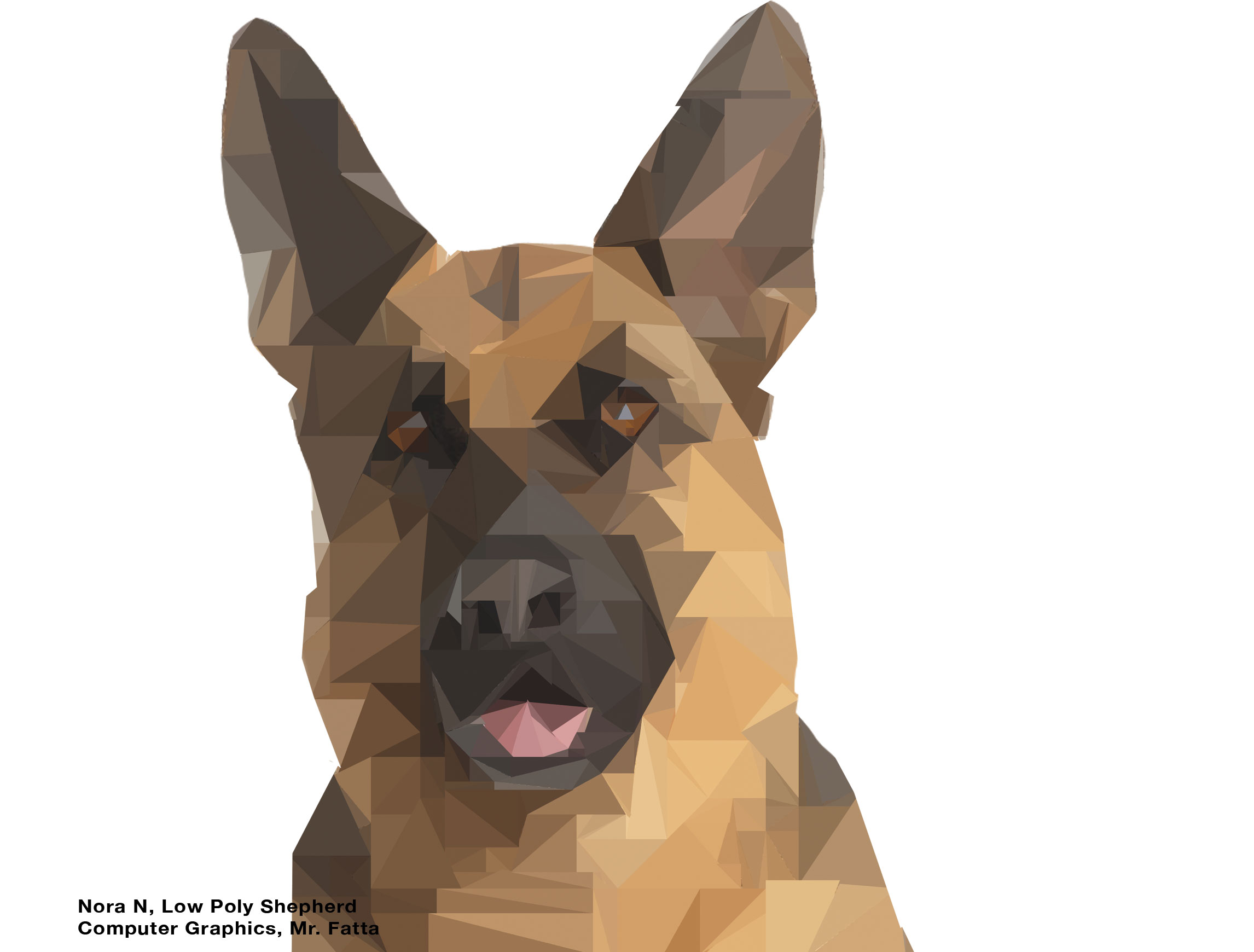
Low Poly Student Work
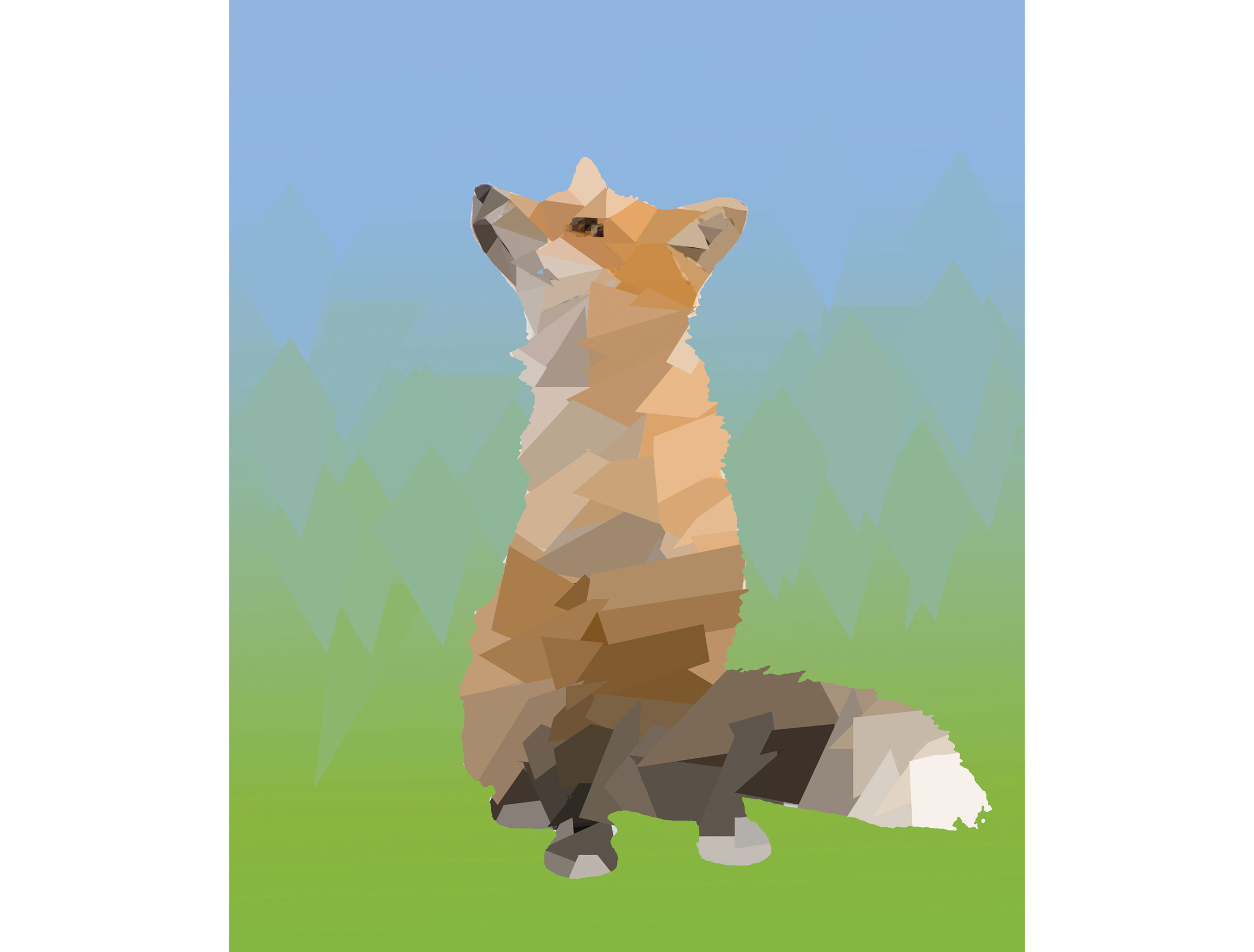
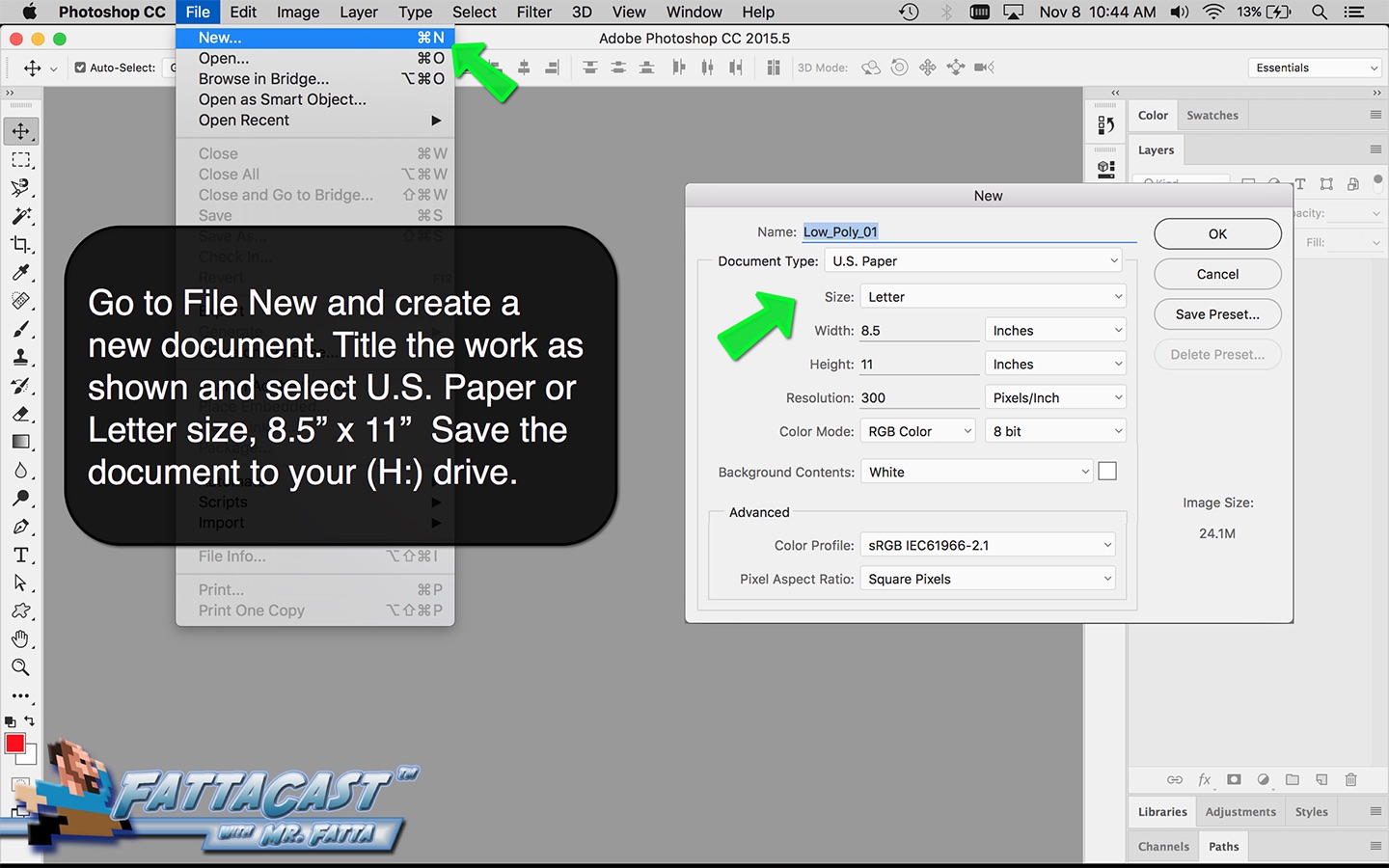
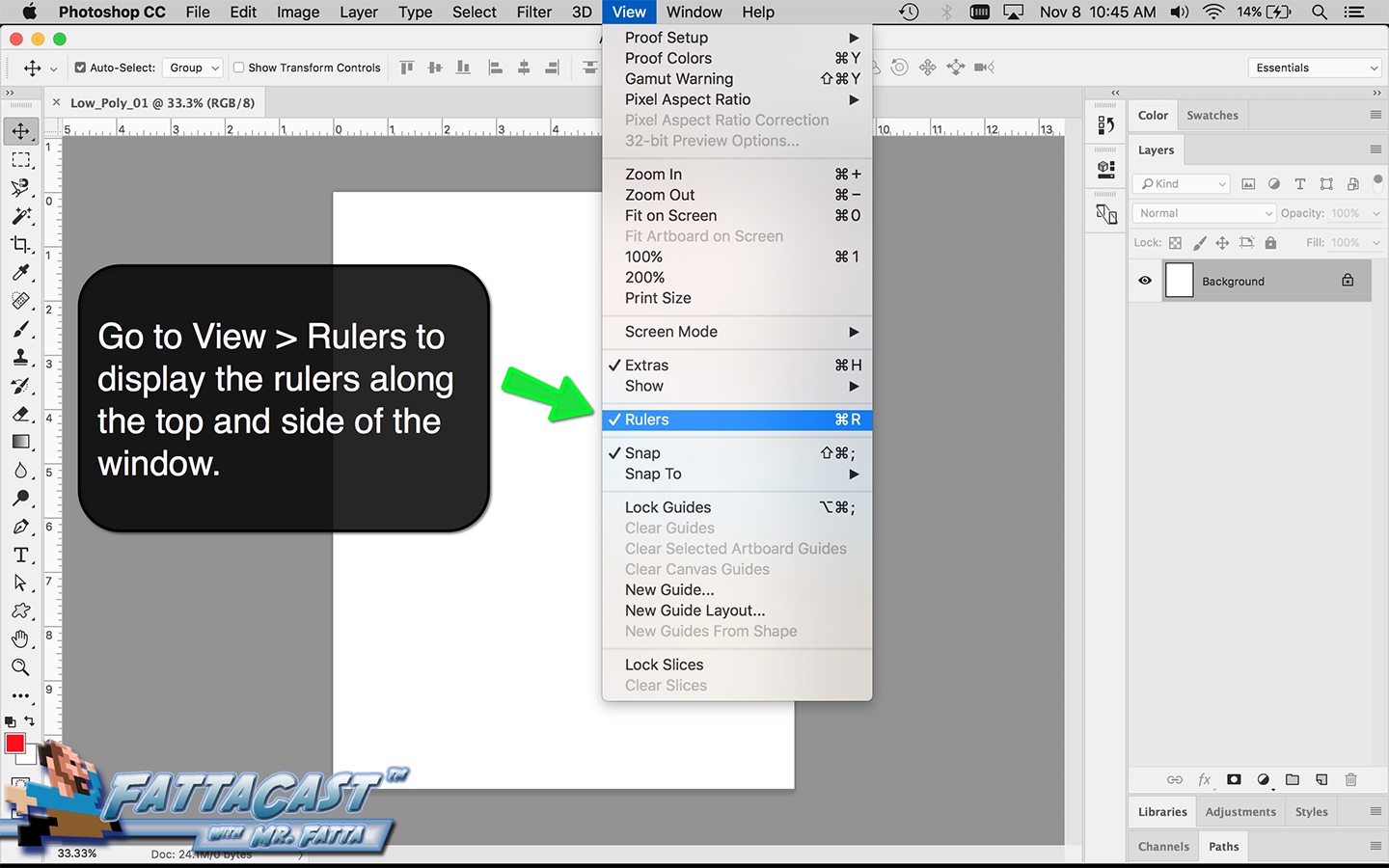
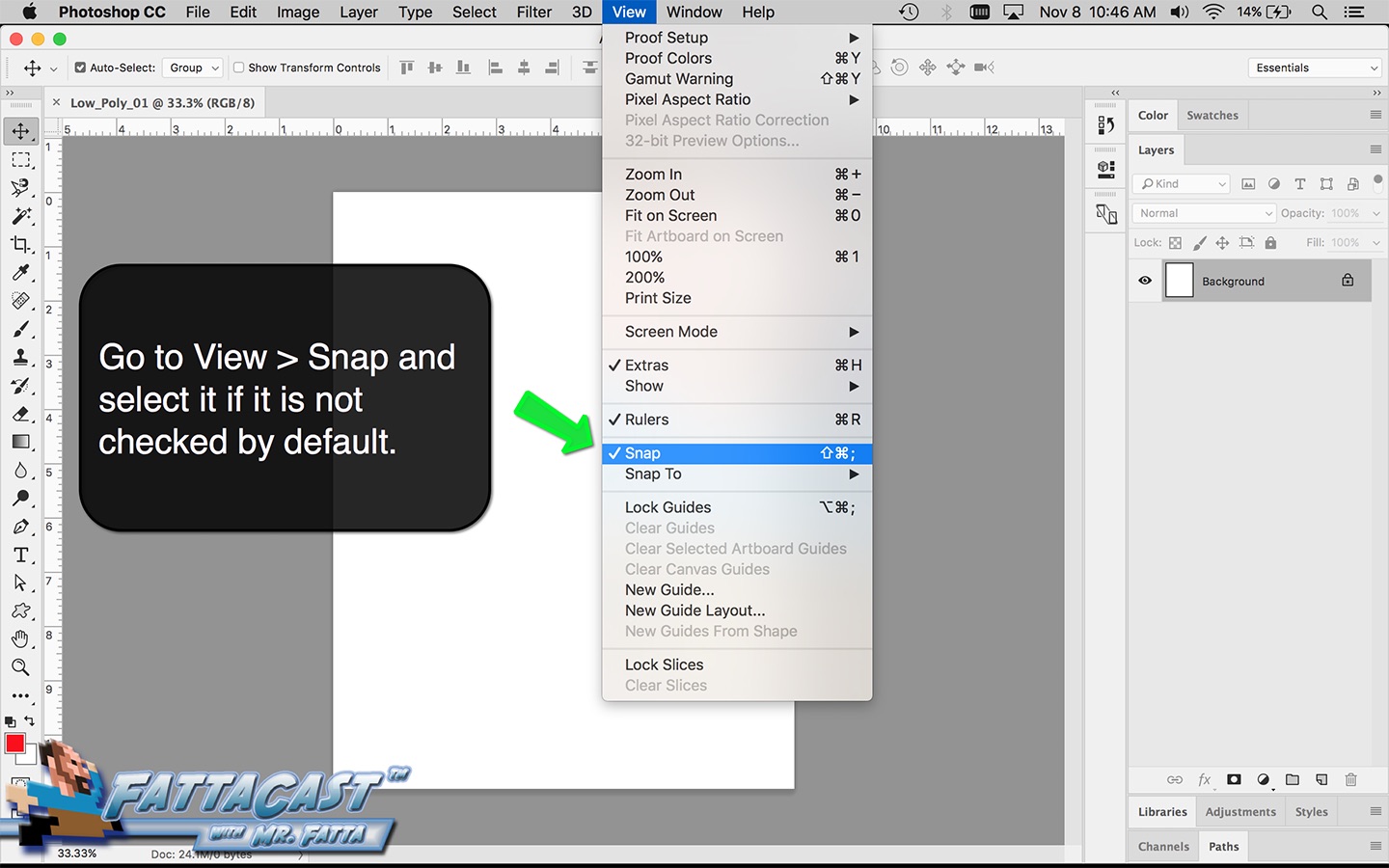
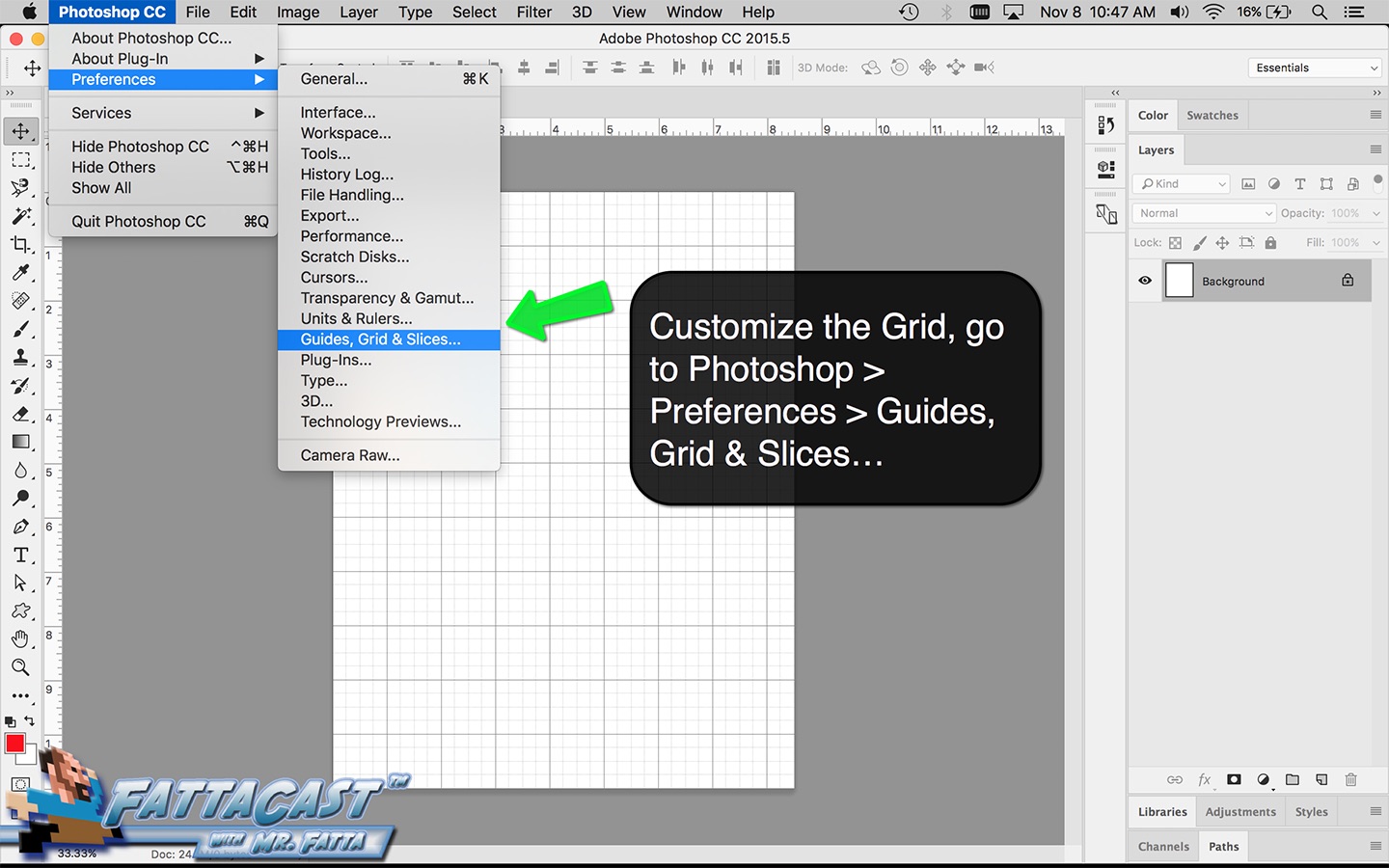
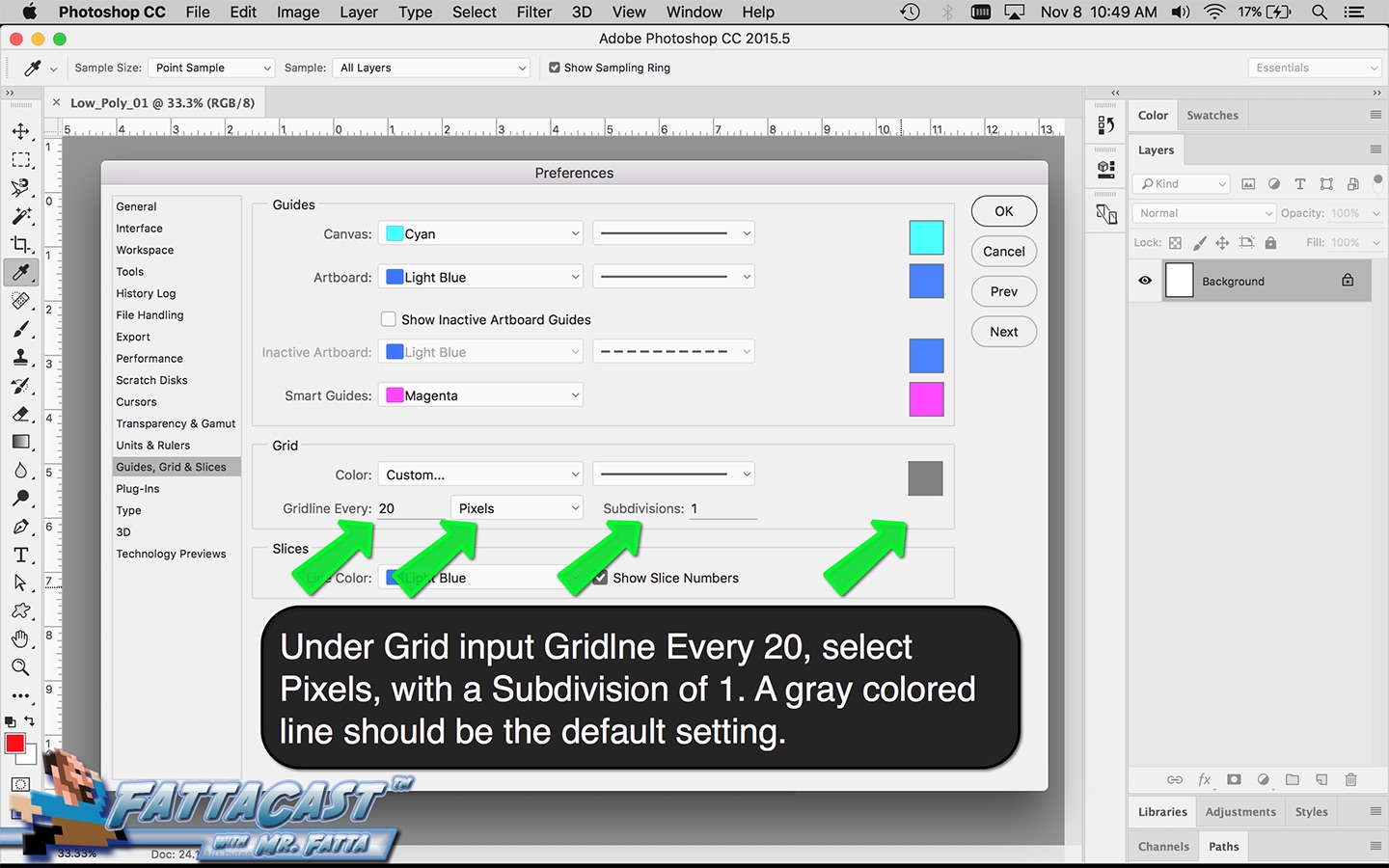
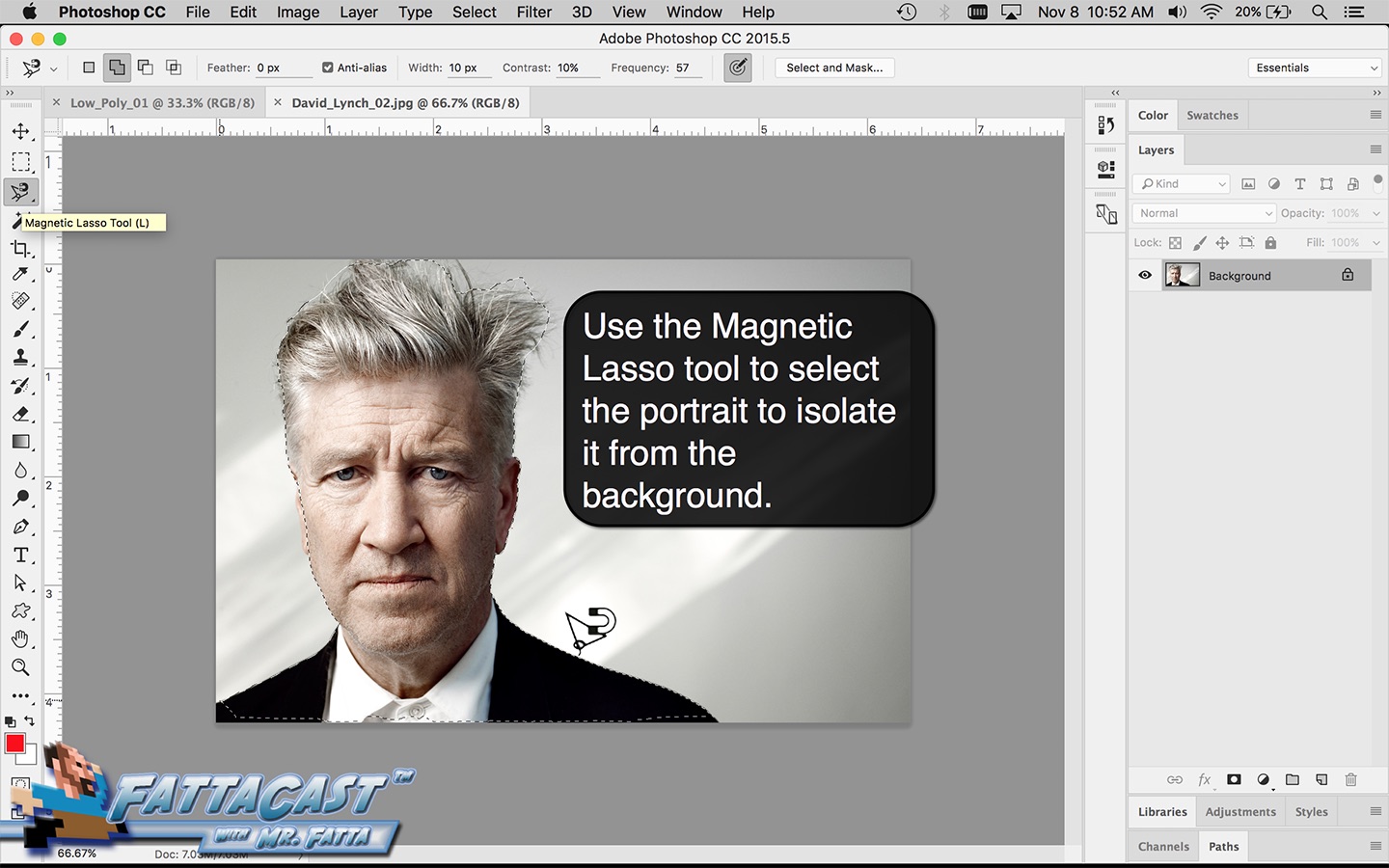
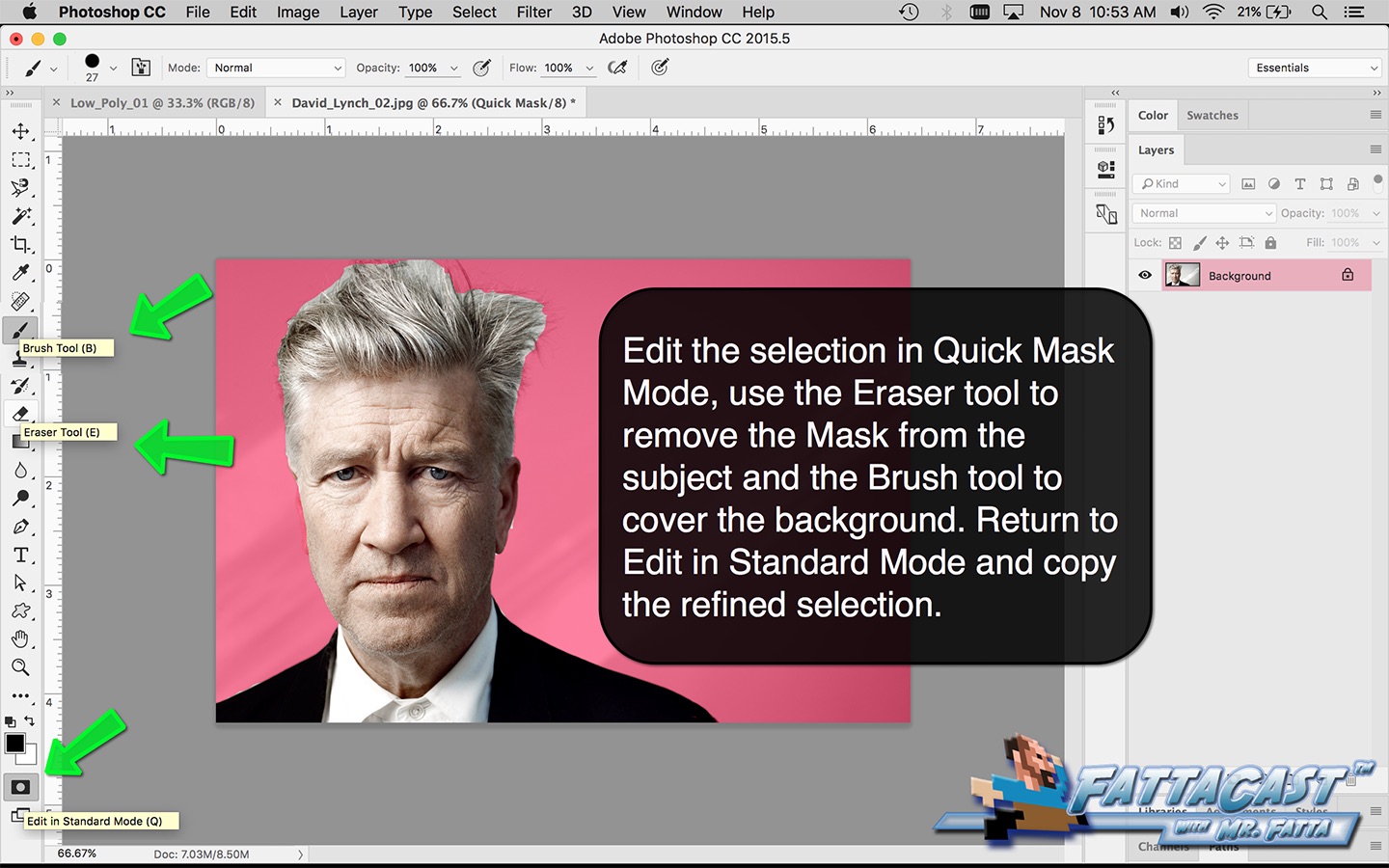
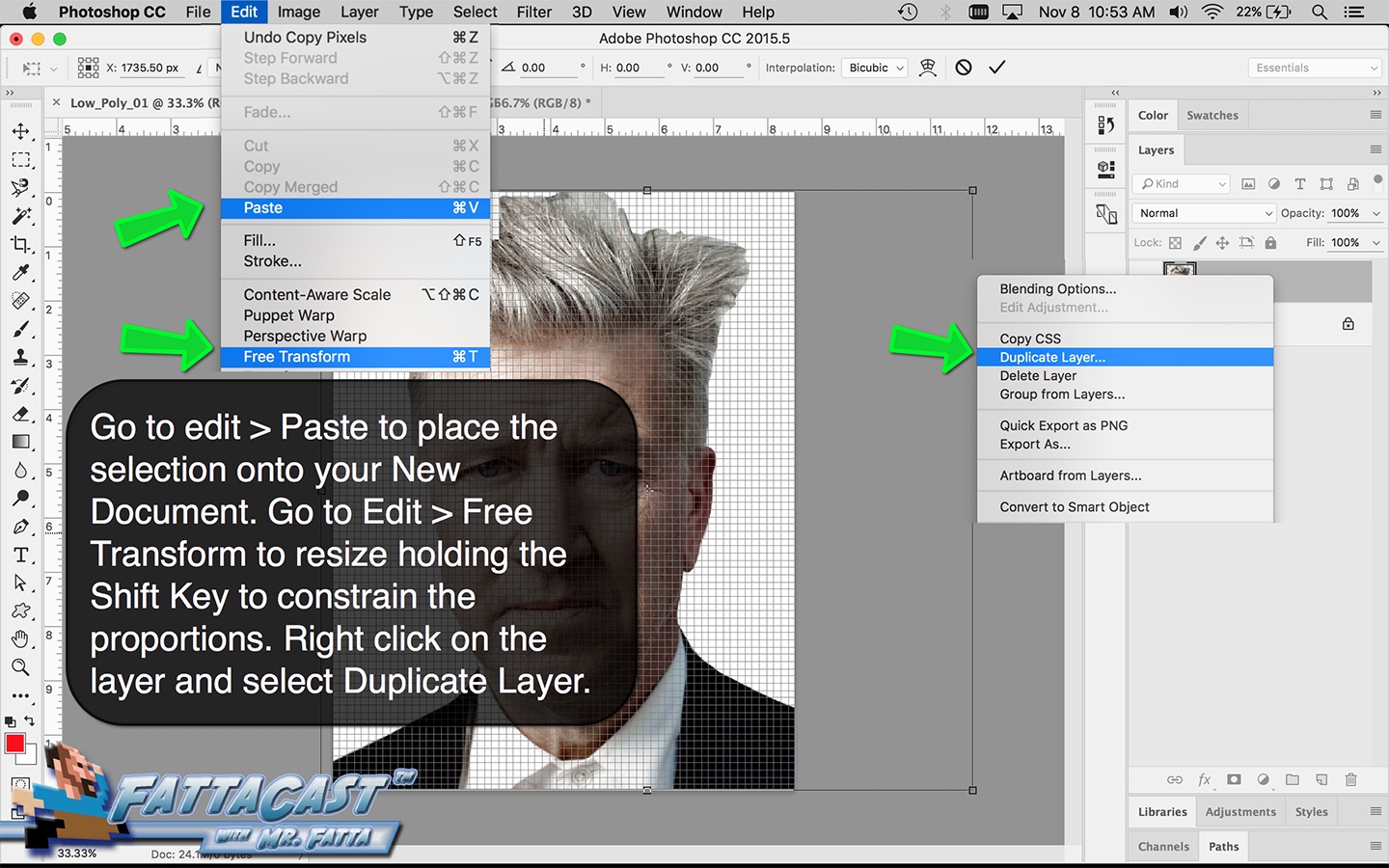
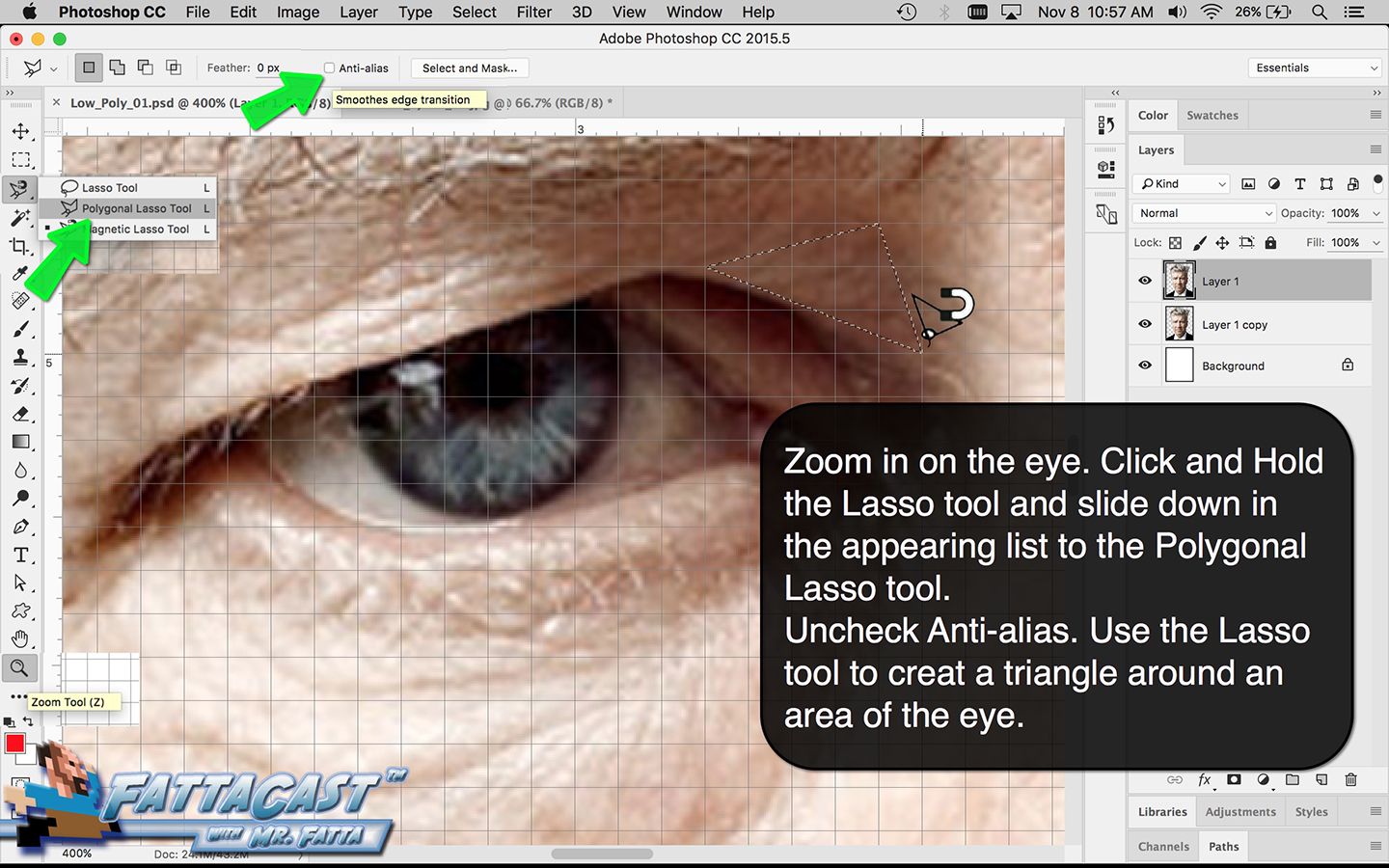
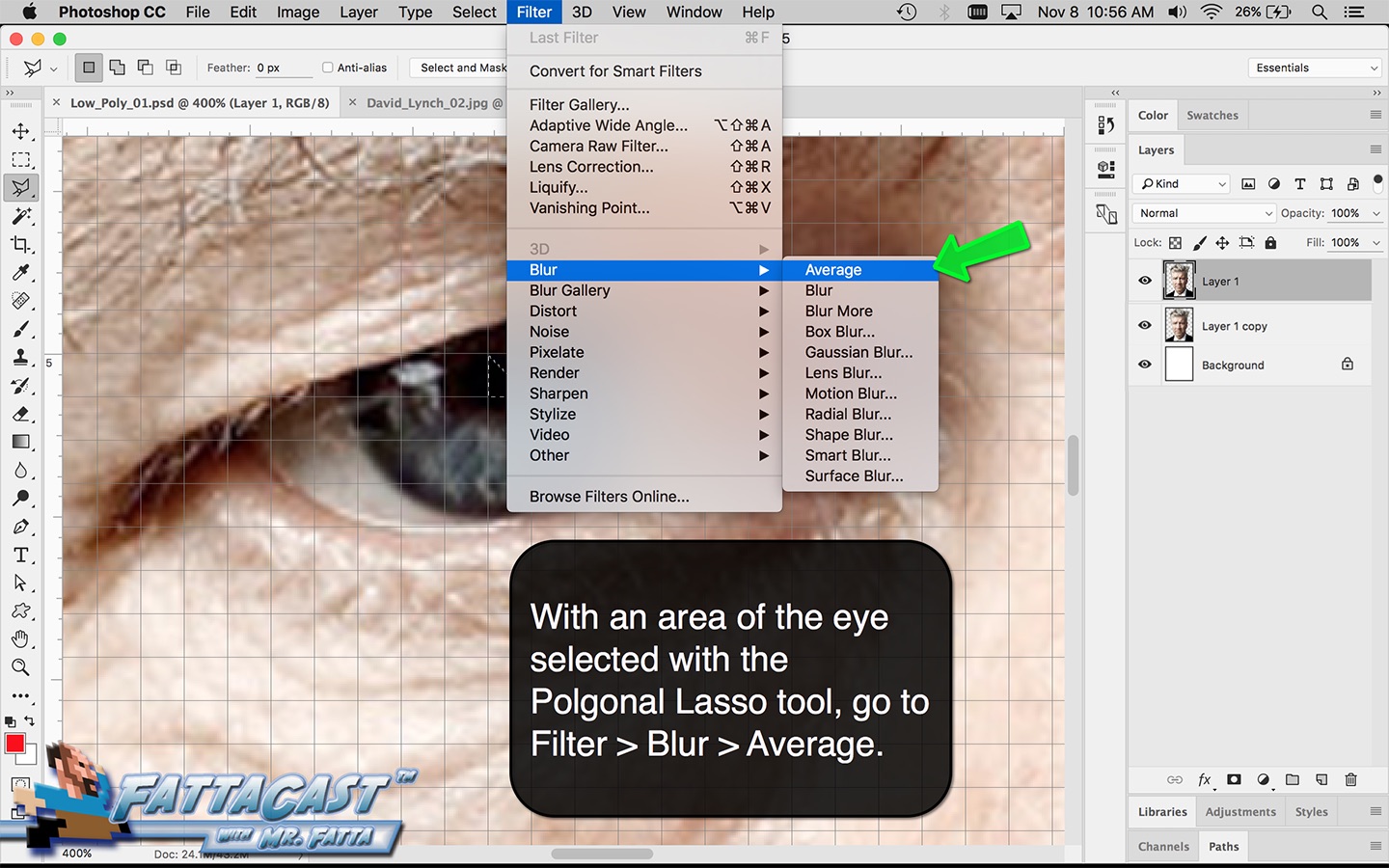
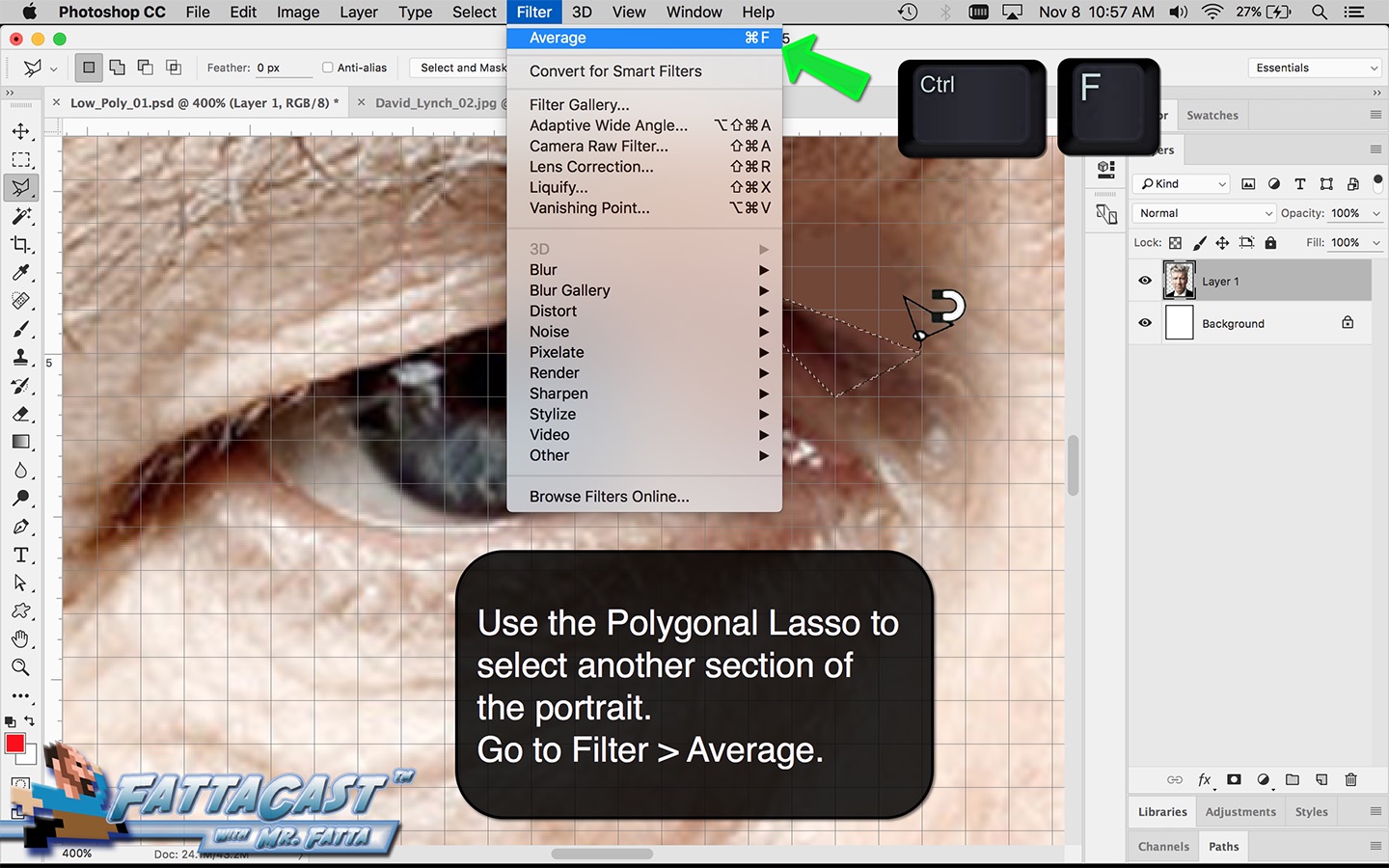
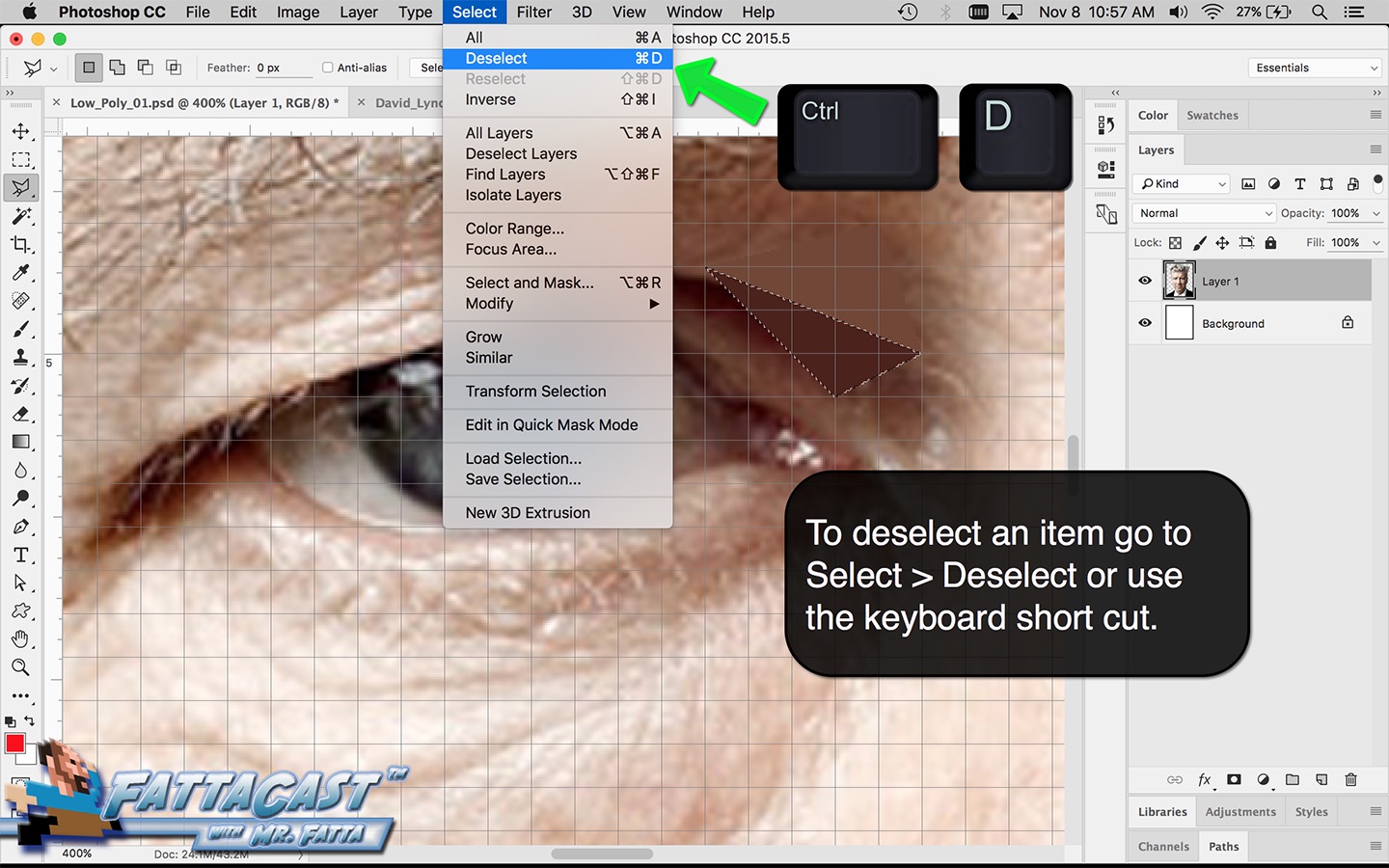
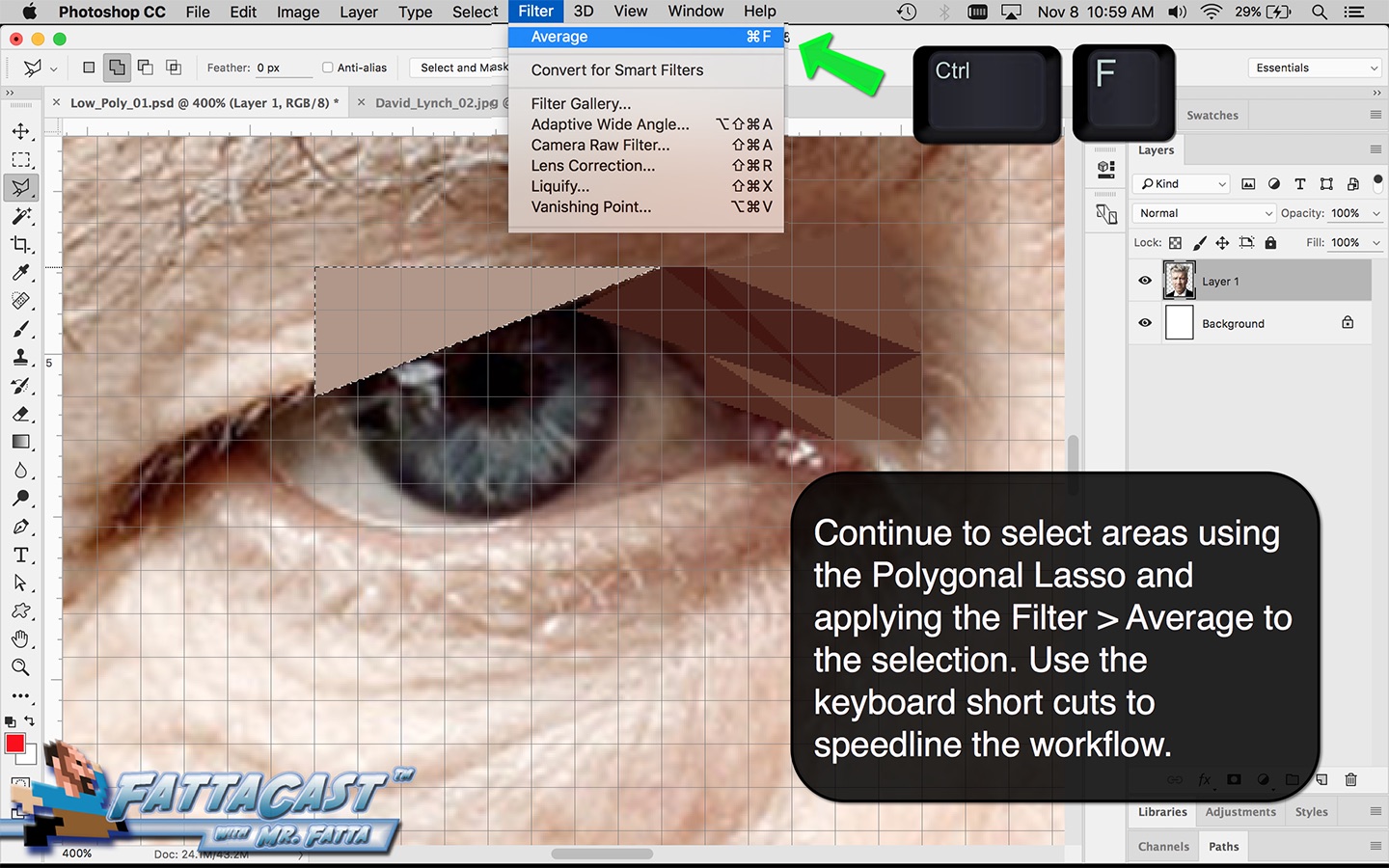
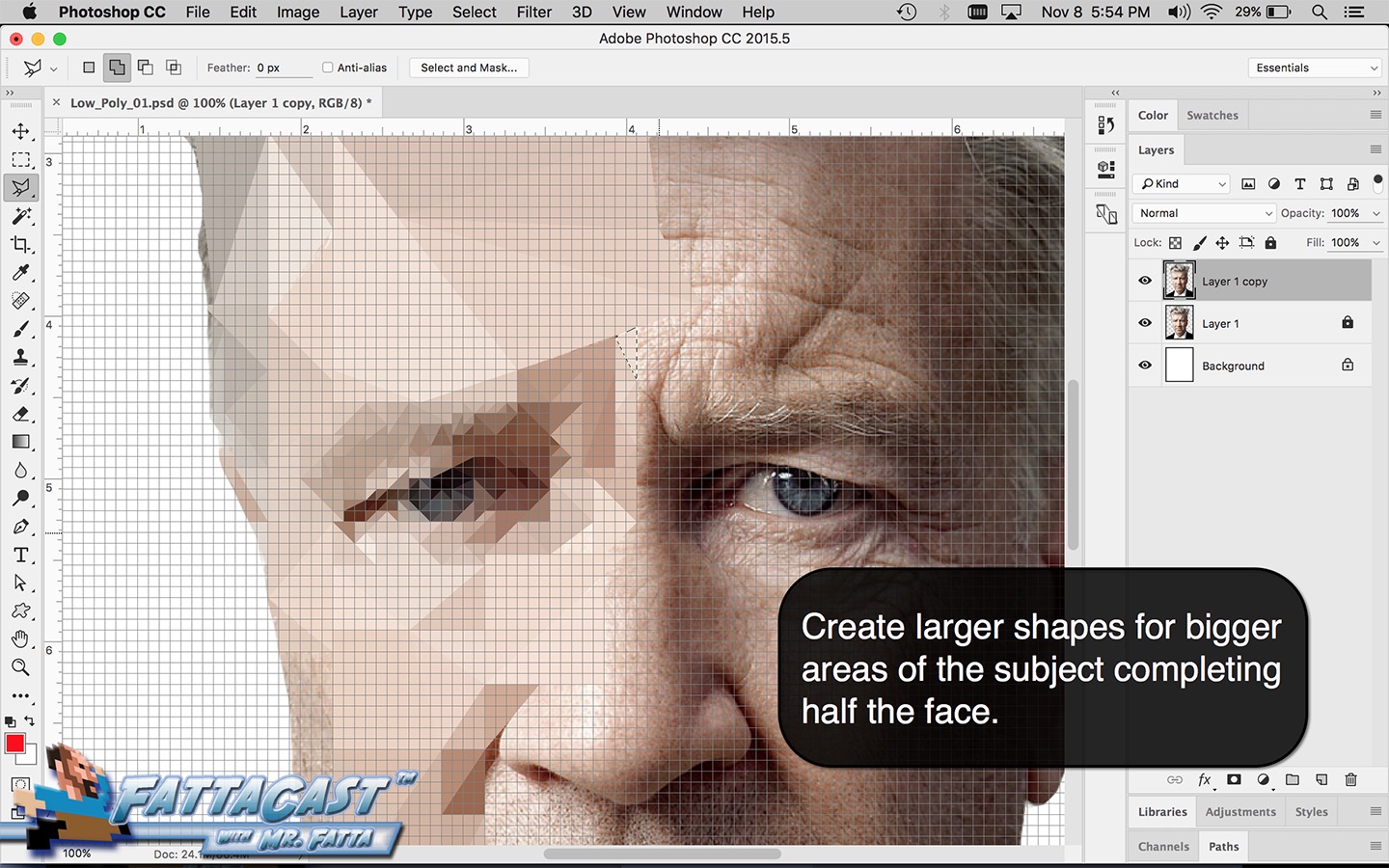
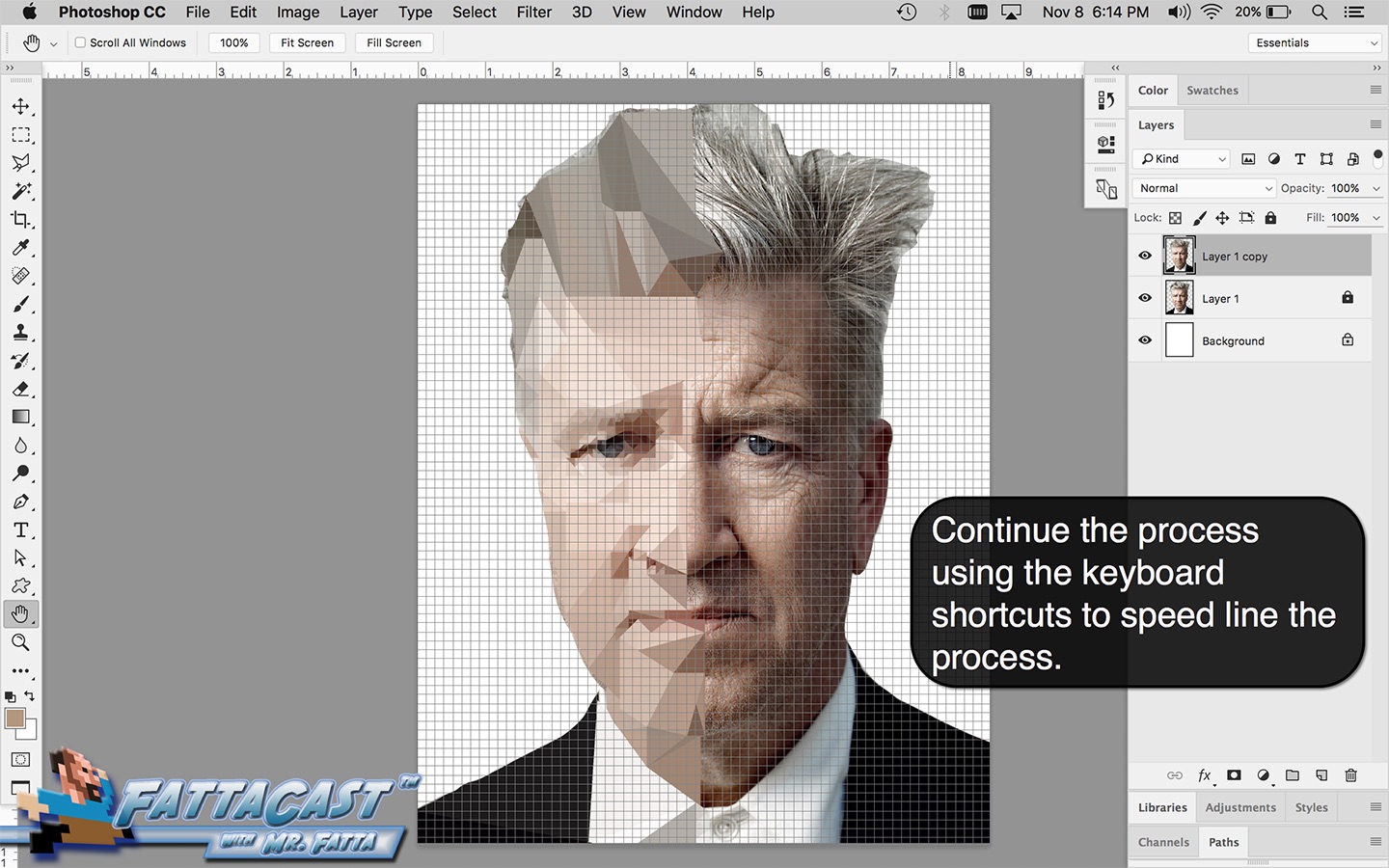
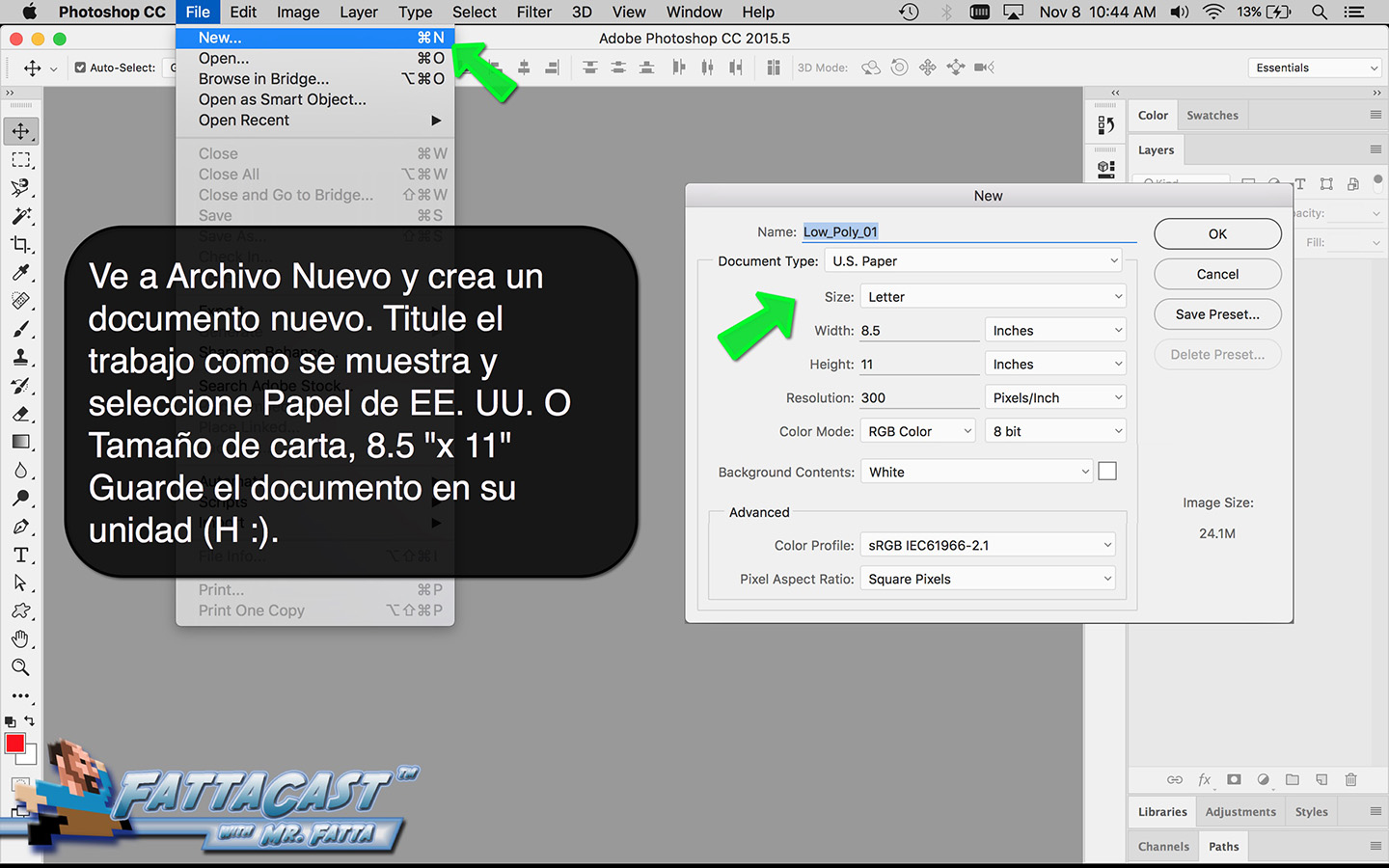
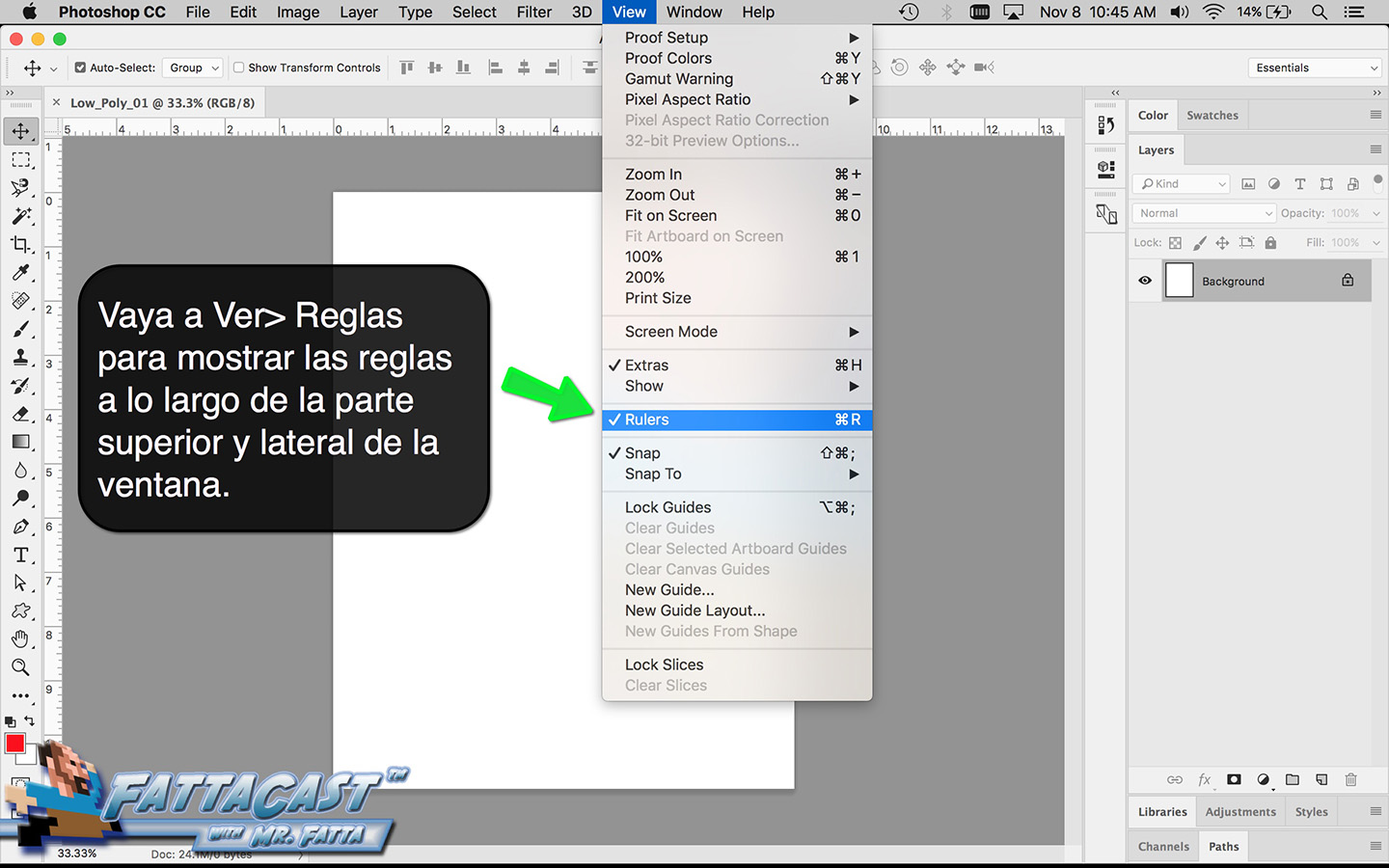
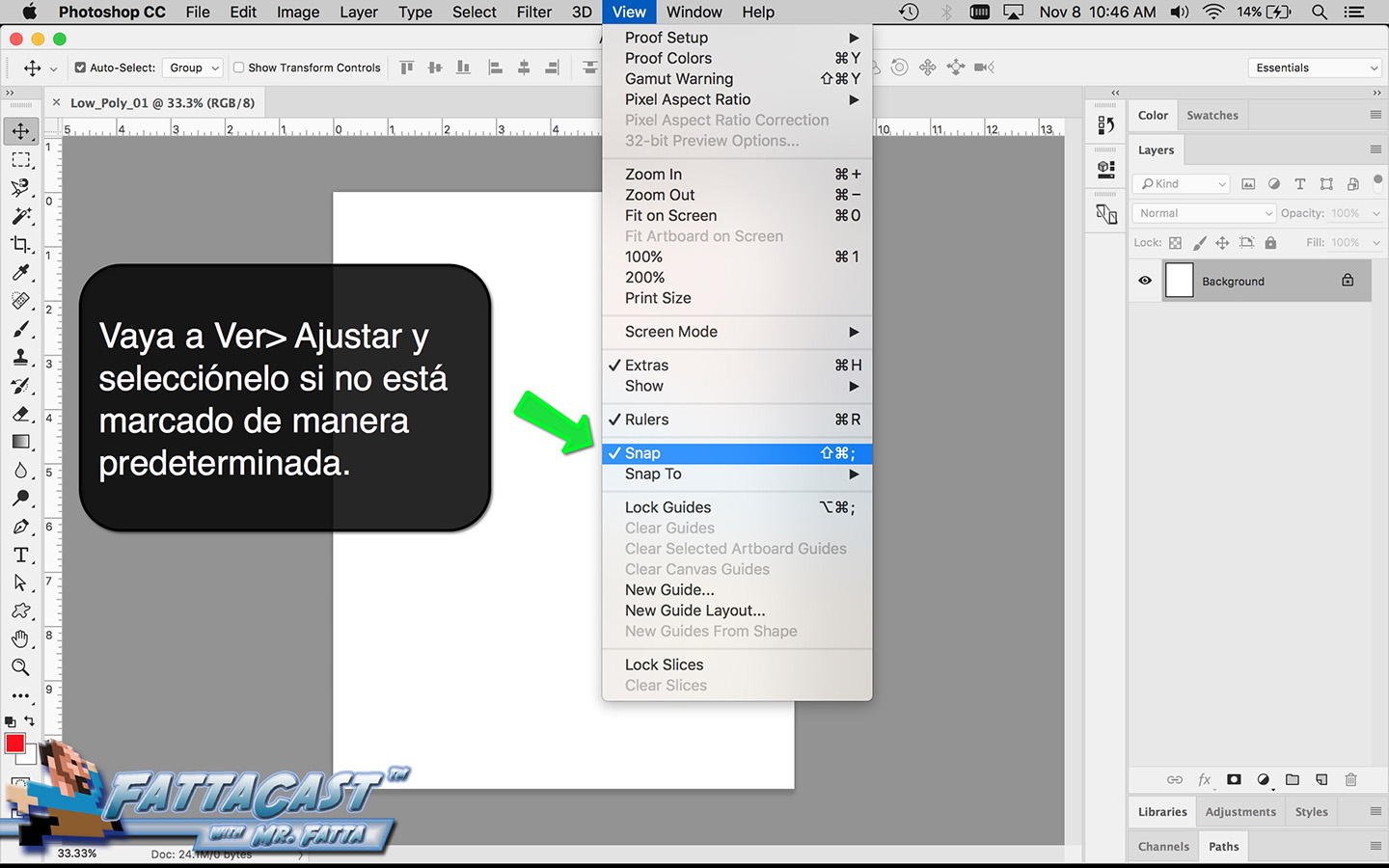
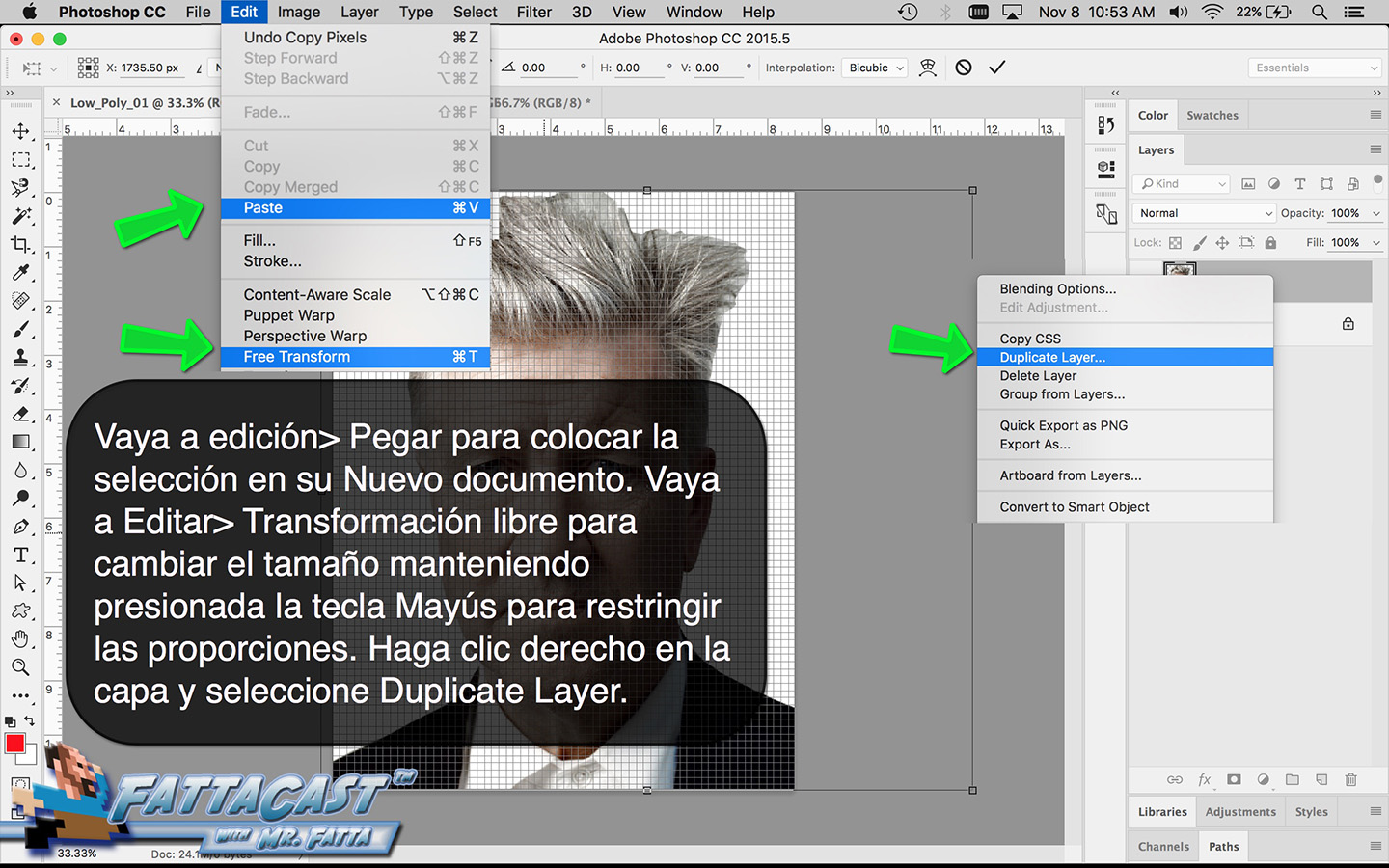
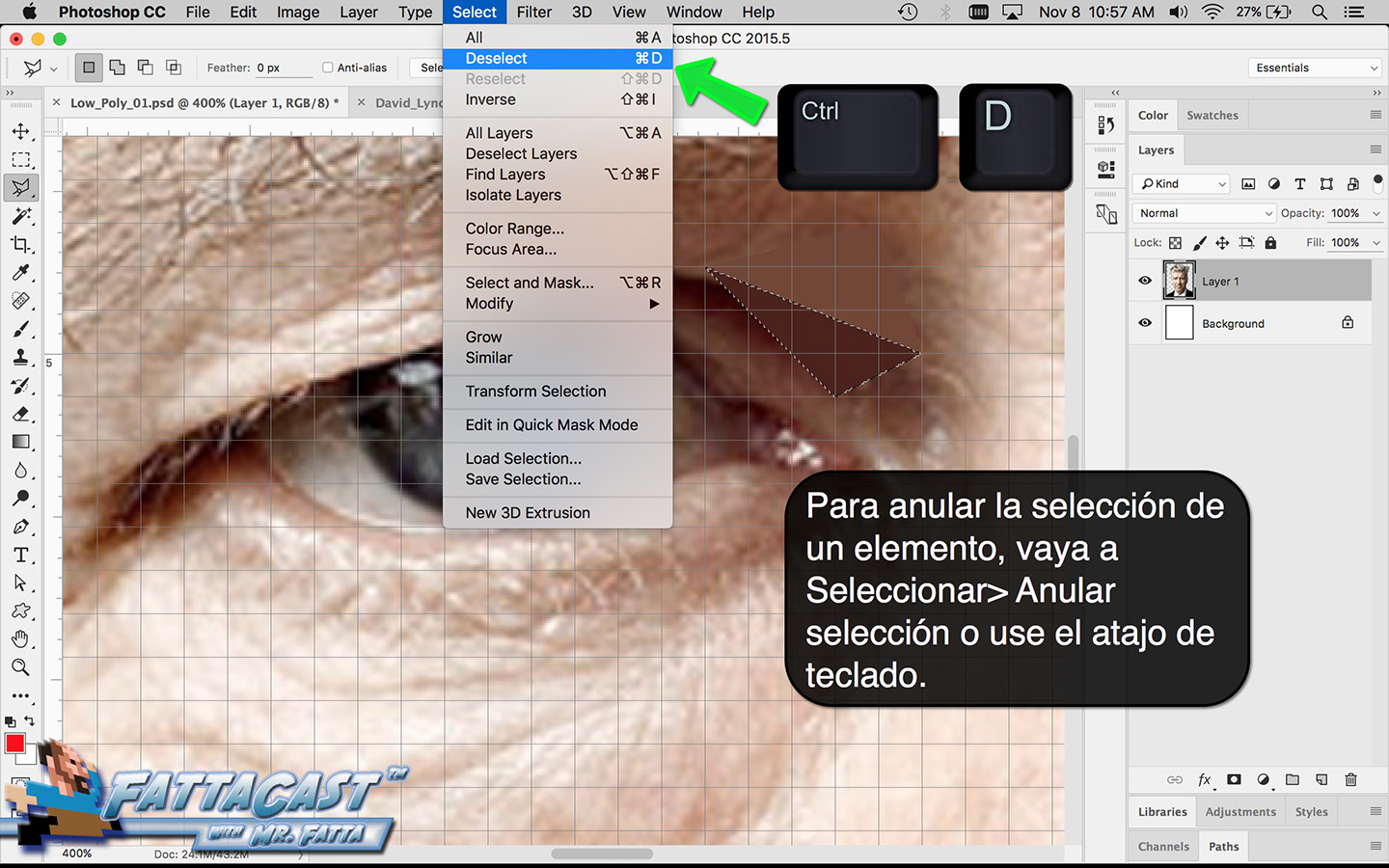
Tutorial: Low Poly Photoshop
Use the tutorial featured here to set up and construct you own Low Polygon design. As you progress through the steps, make special notes of the keyboard shortcuts that are highlighted in the tutorial, keyboard shortcuts help speed line repetitive tasks.
Questions to Consider
- What are the defining characteristics low poly graphics?
- What does Low Poly mean when referring to computer graphics, what effect does making smaller shape sizes have on the image details?
- How do the polygon size differences relate to Dots Per Inch (DPI) in computer graphics?
- How can an artist express motion or movement in a low poly design? What are some techniques or effects?
- How can an artist create focus or emphasis in a low poly design?
Vocabulary Terms
Shape, the outline of an area or a form, the space made from the borders of a linear circuit.
Polygon, a shape made with straight lines side, at least 3, but usually 4 or more.
Tessellation, closely fitted shapes in a a repeated pattern with no gaps or overlapping.
Form, the appearance of a 3 dimensional object under light, showing highlights and shadows.
Value, the lightness or darkness of a color or a tone.
Motion, the illusion or appearance of movement or a direction in a work.
Emphasis, the focal point, important, or special part that draws the eye.
Pattern, the repetition of a decorative elements such as line, shape, color, theme, or design.
Detail, small items, parts or decorative features of a design or work.