The early video games are sometimes refereed to as the 8 bit video game era, these include games such as Donkey Kong and Pac Man. In these games a pixal-ated character, known as a sprite, moves over a static, or sometime scrolling background.
The Atari 2600 was released in 1977 becoming the first successful home video game console. It lent its success to the popular video game Pong and the home version of the hit arcade games, Space Invaders and Pac Man. Since then several consoles and generations of video games have come and gone, each one increasing the bit size of the processor; 8 bit, 16 bit, 32, 64, and so on. Generally speaking, the bigger the bit rate and the more pixels the more detailed the image can be.

Atari E.T. Video Game Unearthed
During the early 1980’s the home video game console Atari ruled the gaming market. But with the proliferation of competing gaming systems and a lack of interesting games the home gaming boom came to an end with what is known as The Video Game Crash of 1983. Although several other boring games contributed to the crash, the crash is often attributed to the failure of the Atari video game E.T. Credited as the worst video game ever Atari was left with over 750,000 unsold game cartridges which where buried in a land fill in Utah. The game cartridges were recently unearthed by a team making a documentary about the game and it’s demise.
Pixelated People and Pixel Bodies
Illustrator and children’s book author Andy Rash created a variety of pixelated characters from the 2012 presidential candidates and numerous characters from movies and TV shows. See more of his pixelated characters on his site, by clicking here, or Google his name. Use the sample provided in the links as a model to create a body for your own pixelated characters.
Sample Pixel People from the Internet
Study the following pixelated portraits and search the Internet for your own examples. Identify the form that can be created by using a variety of values to show the highlight, middle tone, and shadow areas of the face. Analyze the features of your face and determine where the values will be placed.
8-bit-footbal.com features numerous pixelated renditions of real life soccer events including video reproductions of actual soccer broadcasts. Additional 8-bit images from popular video game systems on Mr. Fatta’s G-Drive.
Questions to Consider
What is does 8 bit or 16 bit mean when referring to video games?
How does the bit rate relate to Dots Per Inch (DPI) in computer graphics?
What are the defining characteristics of the second-generation scroll platform video games?
How many pixels would it take to render the details of your face?
Vocabulary
Frame Rate in animation, the number of frames in a second of playback.
Form an object that appears to have volume and that take up space.
Highlight the lightest area of a form under direct light.
Portrait n. a picture, painting, or photograph of someones face.
Proportion n. the size relation between the parts of an object and the whole.
Shadow the darker areas of a forms surface under light.
Shape n. the outward form of an object defined by an outline.
Space n. the feeling of depth in a picture.
Stop Motion Animation a cinematic technique used to makes static objects appear as if they were moving.
Theme n. 1. A subject or motif of a piece of work.
Timeline n. a sequence of event over a period of time.
Value n. the lightness or darkness of a color or a tone.
Tutorial | Pixel Portrait
Use the following tutorial to create a self-portrait in the 8 bit pixelated style using Adobe Illustrator.
Tutorial | Creating the Body
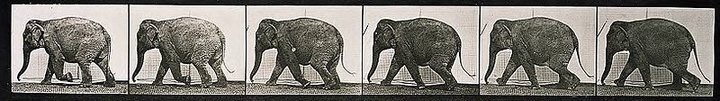
Stop Motion Photography
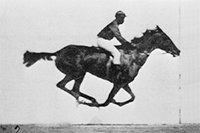
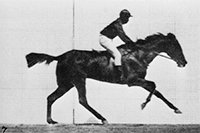
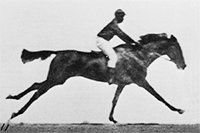
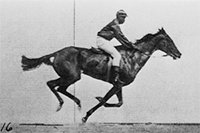
Eadweard Muybridge was an English photographer who is known for his work in photographic studies of motion. In 1877 he conducted a study of animal locomotion, walking or running animals, where he photographed multiple stages of an animals’ movements then viewed them in rapid succession. The result is some of the first motion pictures in history.
Creating Walking Poses for Animation
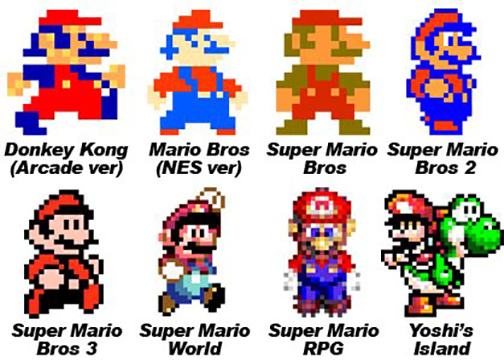
Animation is the process of creating the illusion of a moving image using a sequences of static (still) images in rapid display. The animation below shows two poses of Mr. Pixel to create the illusion that he is walking. Below is a sample walking sequence of Mario from the early home game version of Donkey Kong. Use the tutorials that follows to create a simple animation of your walking pixel person.

![]()
Tutorial | Animated Walking Sequence in Photoshop
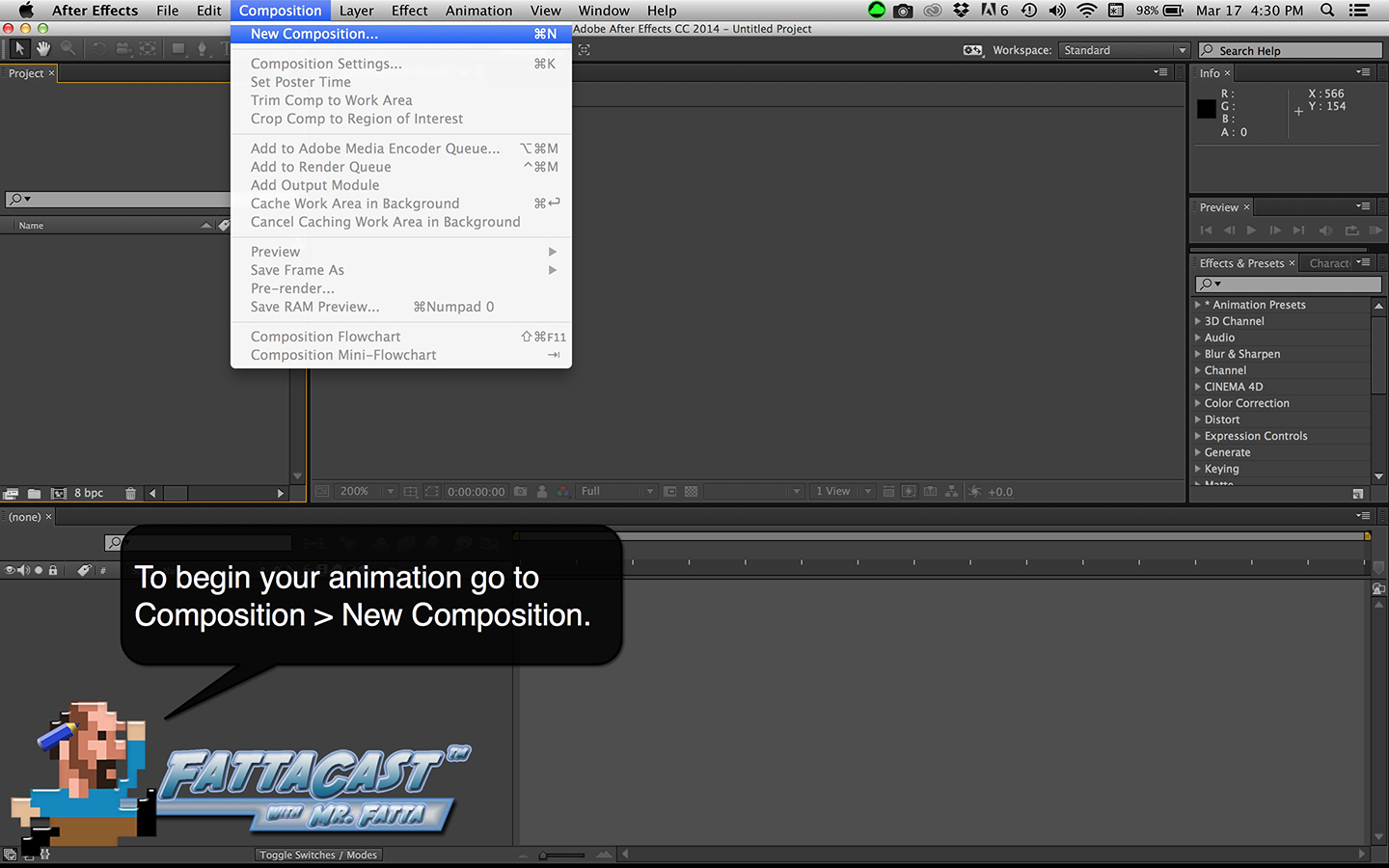
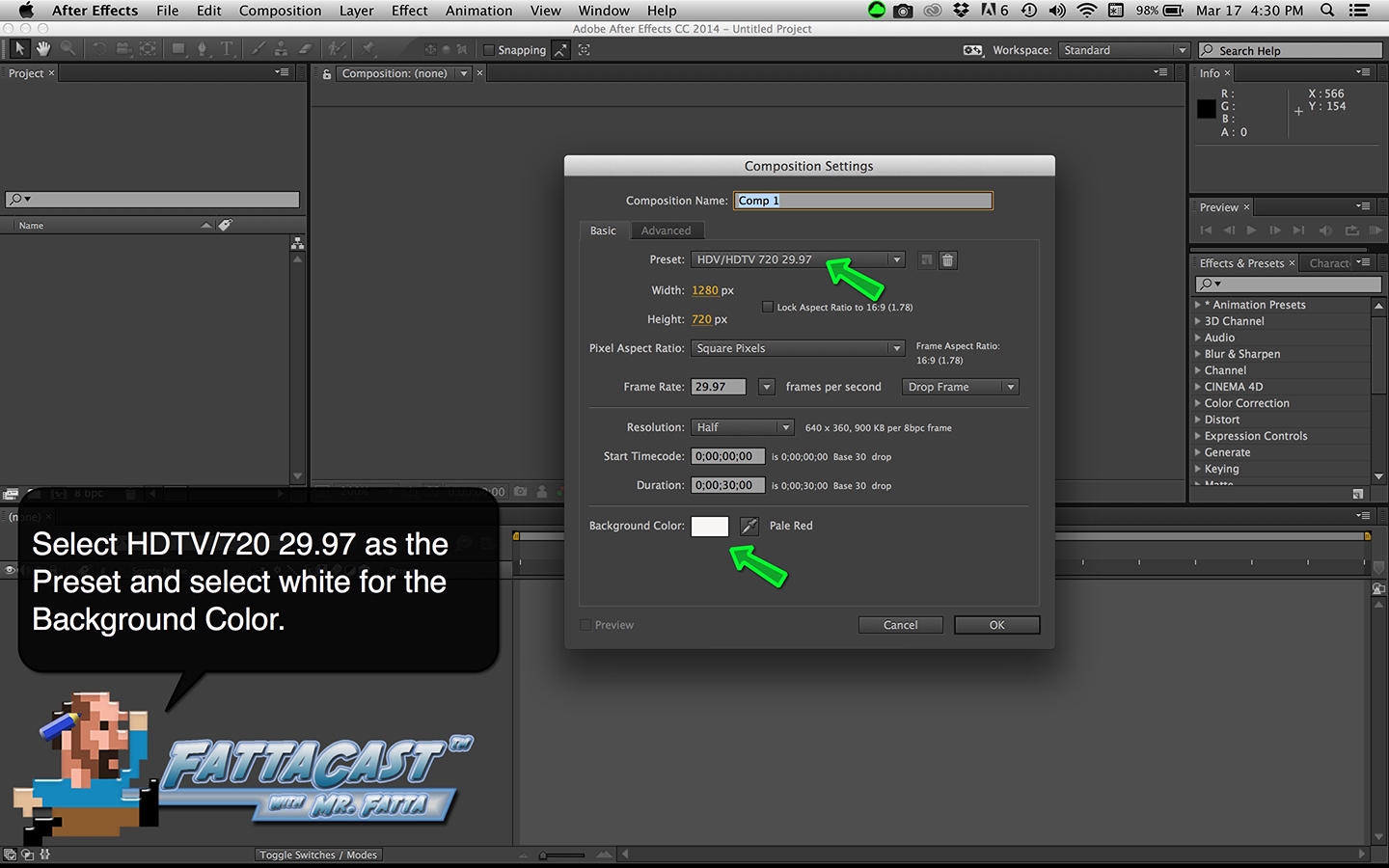
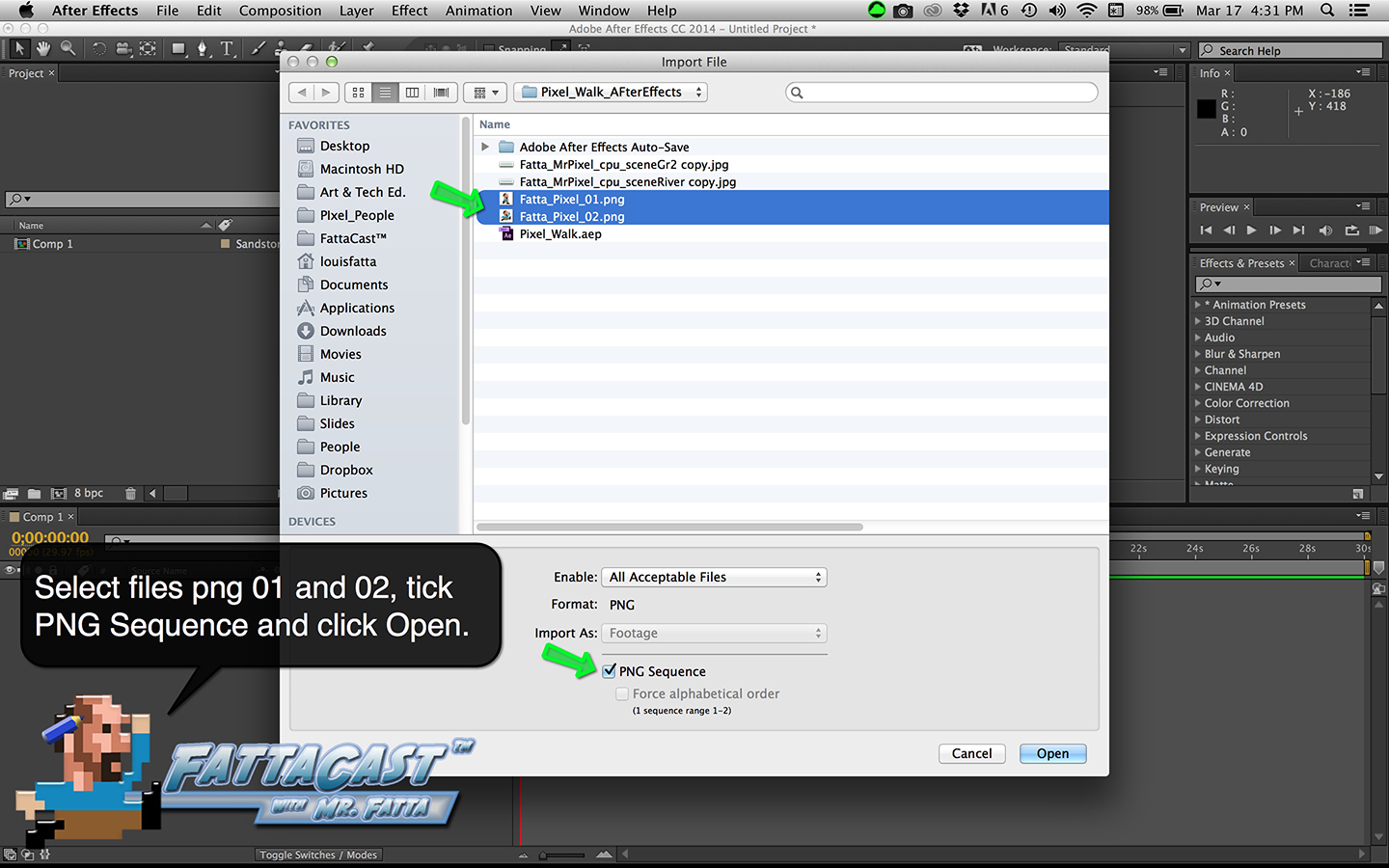
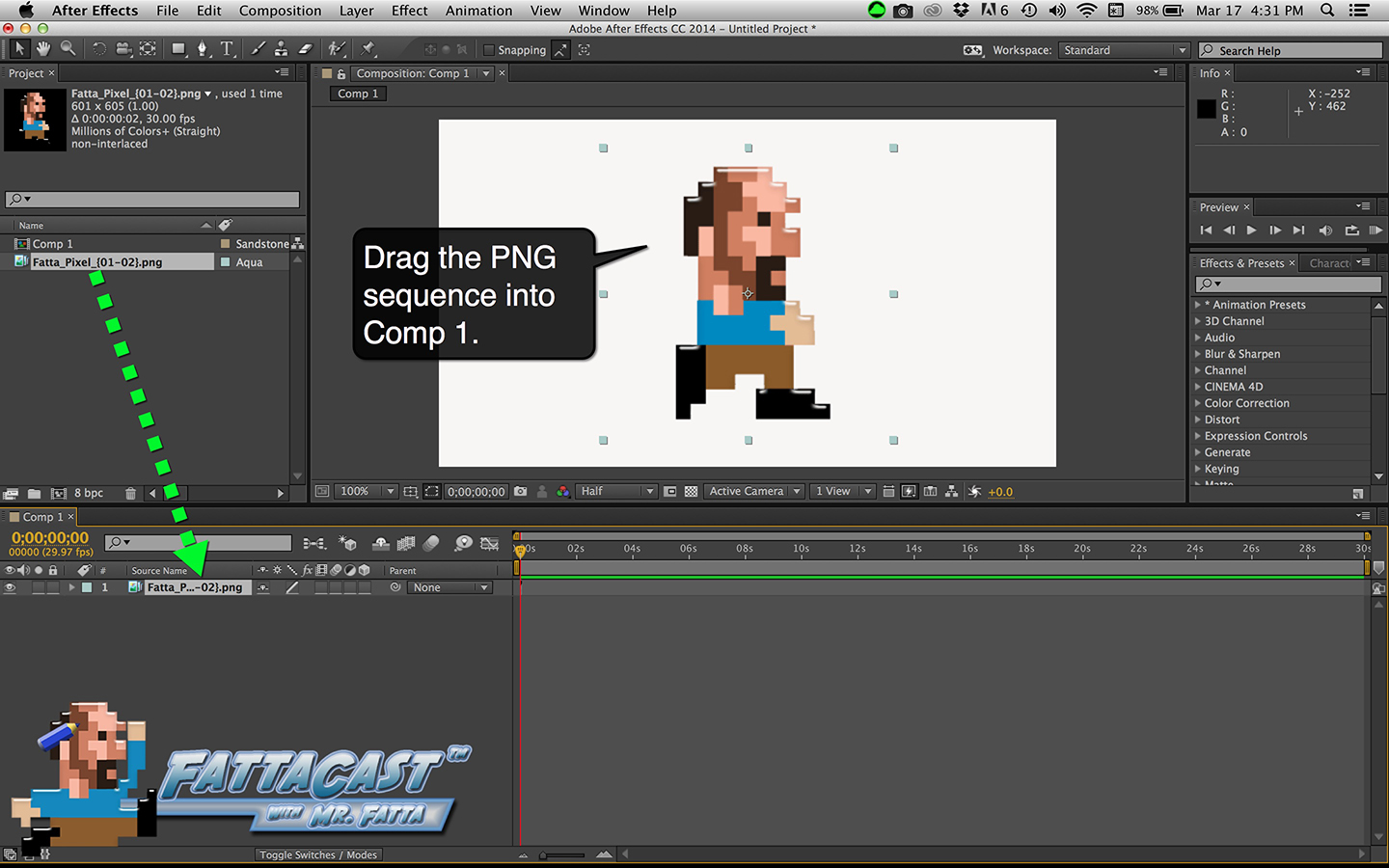
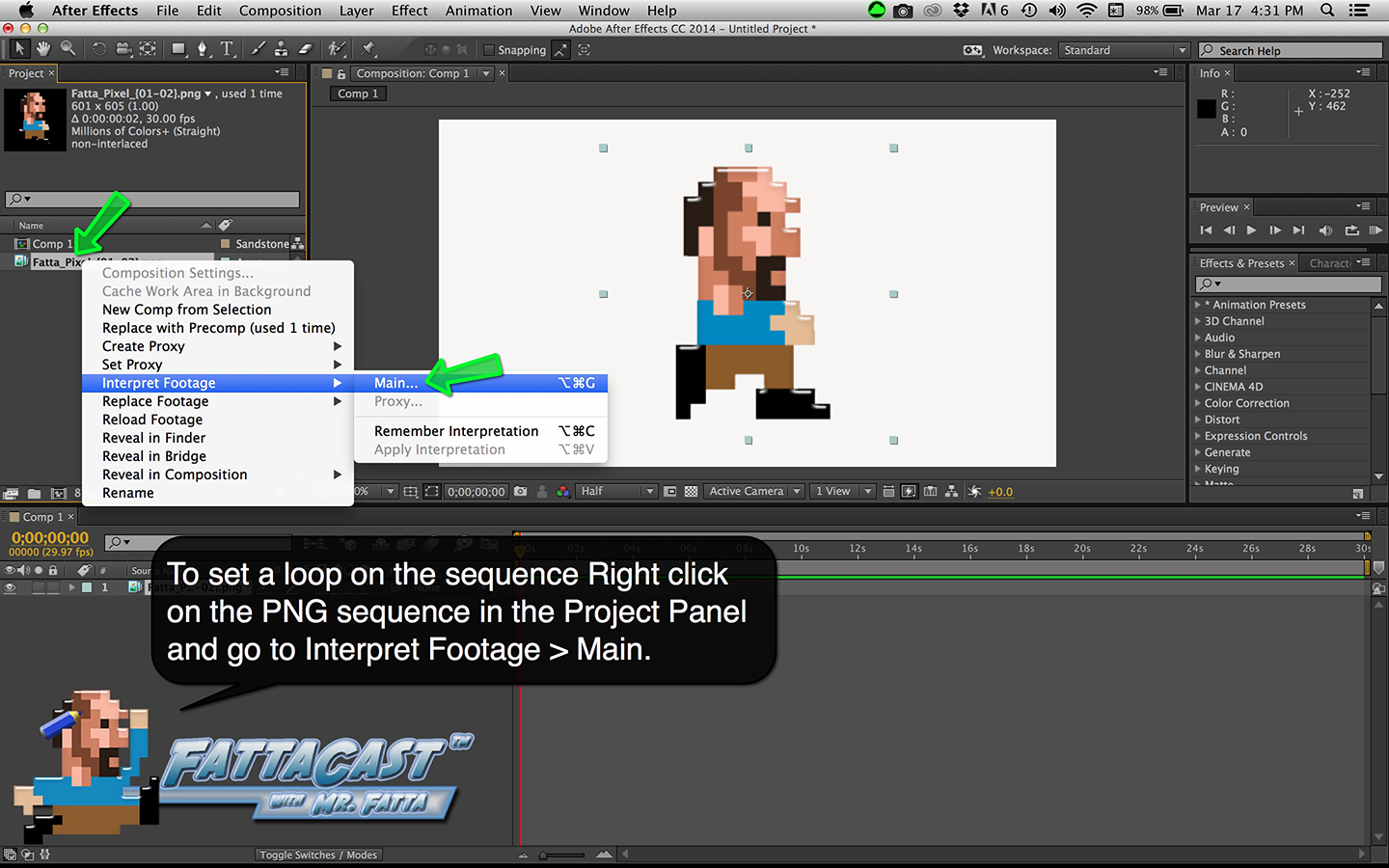
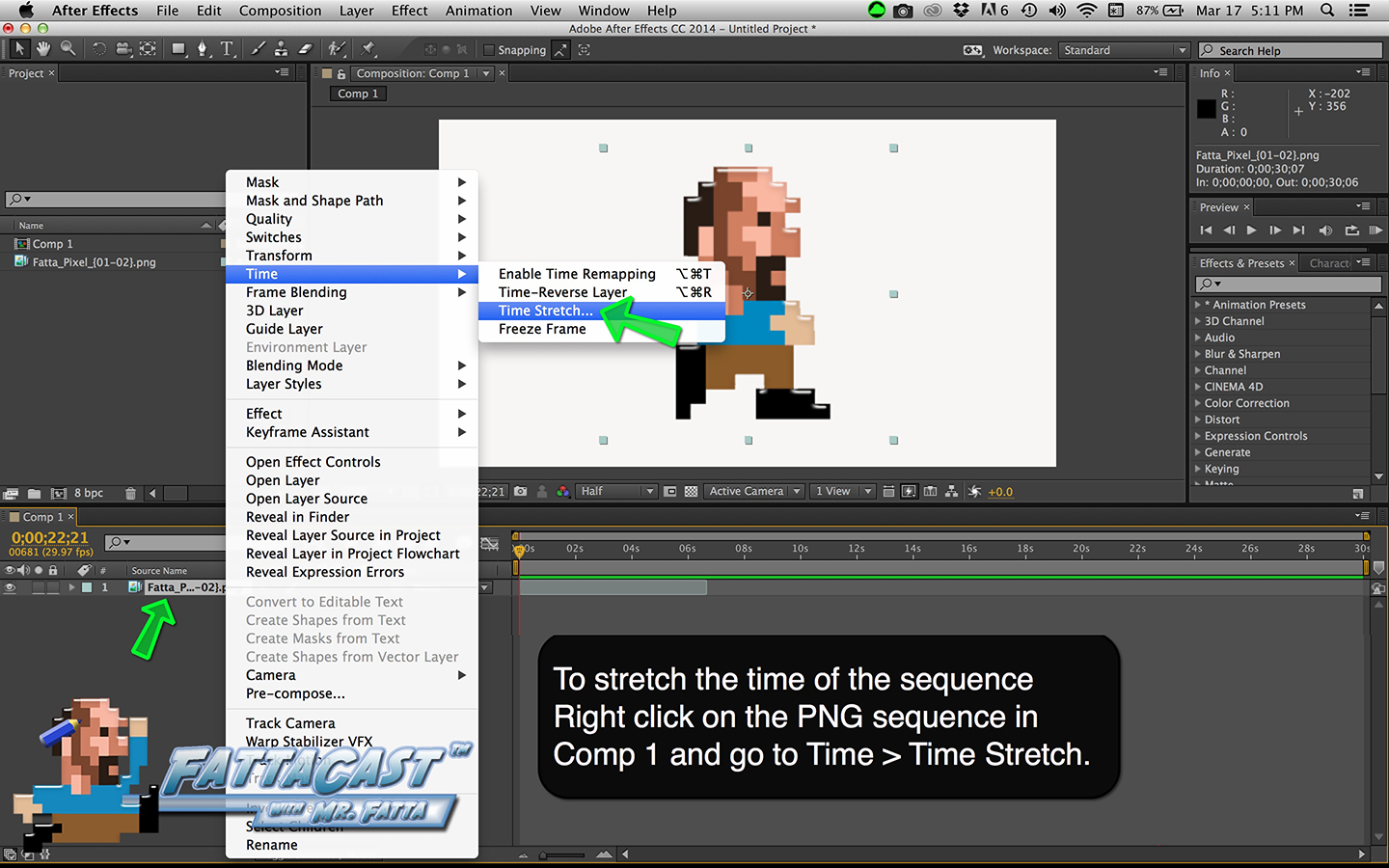
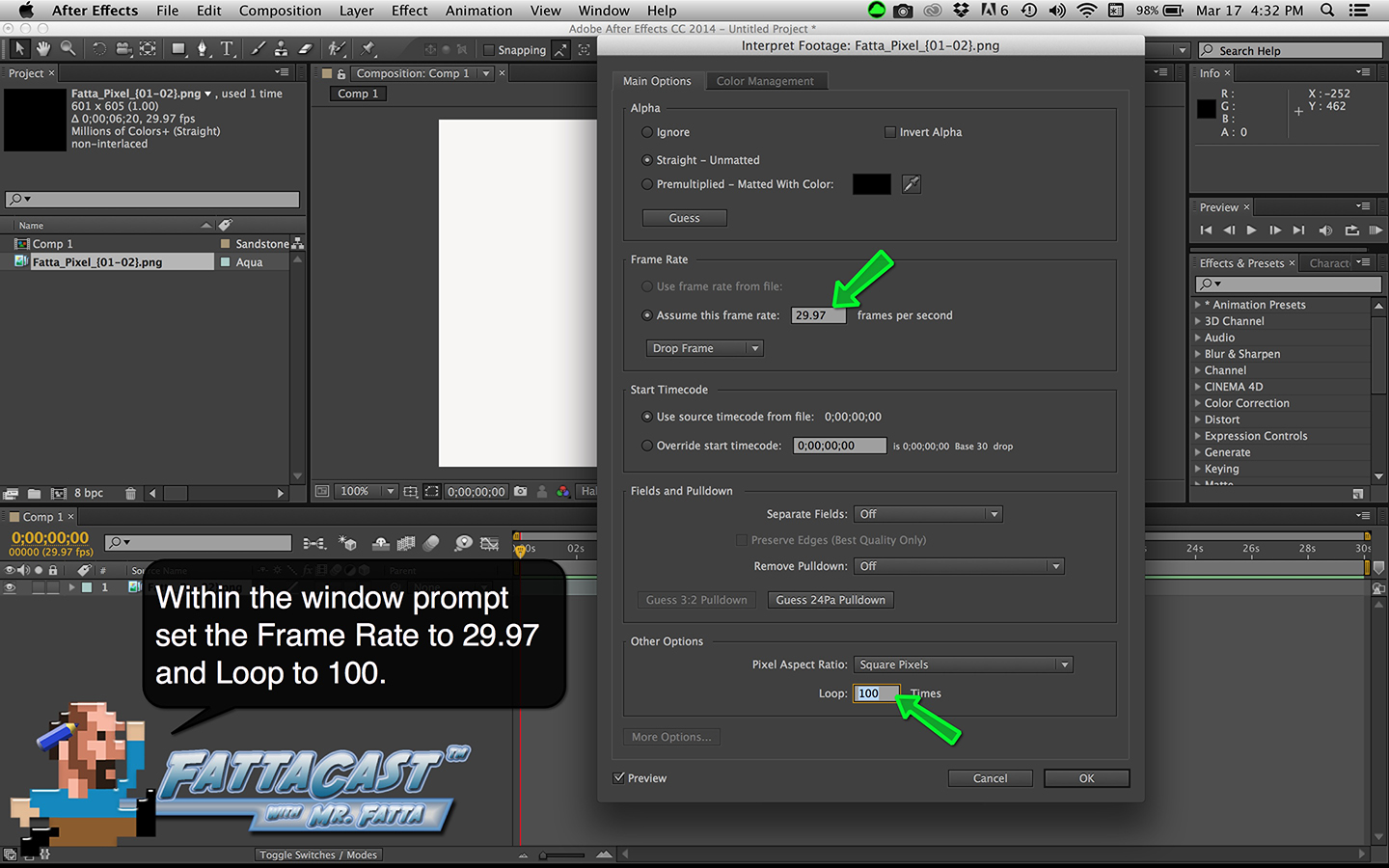
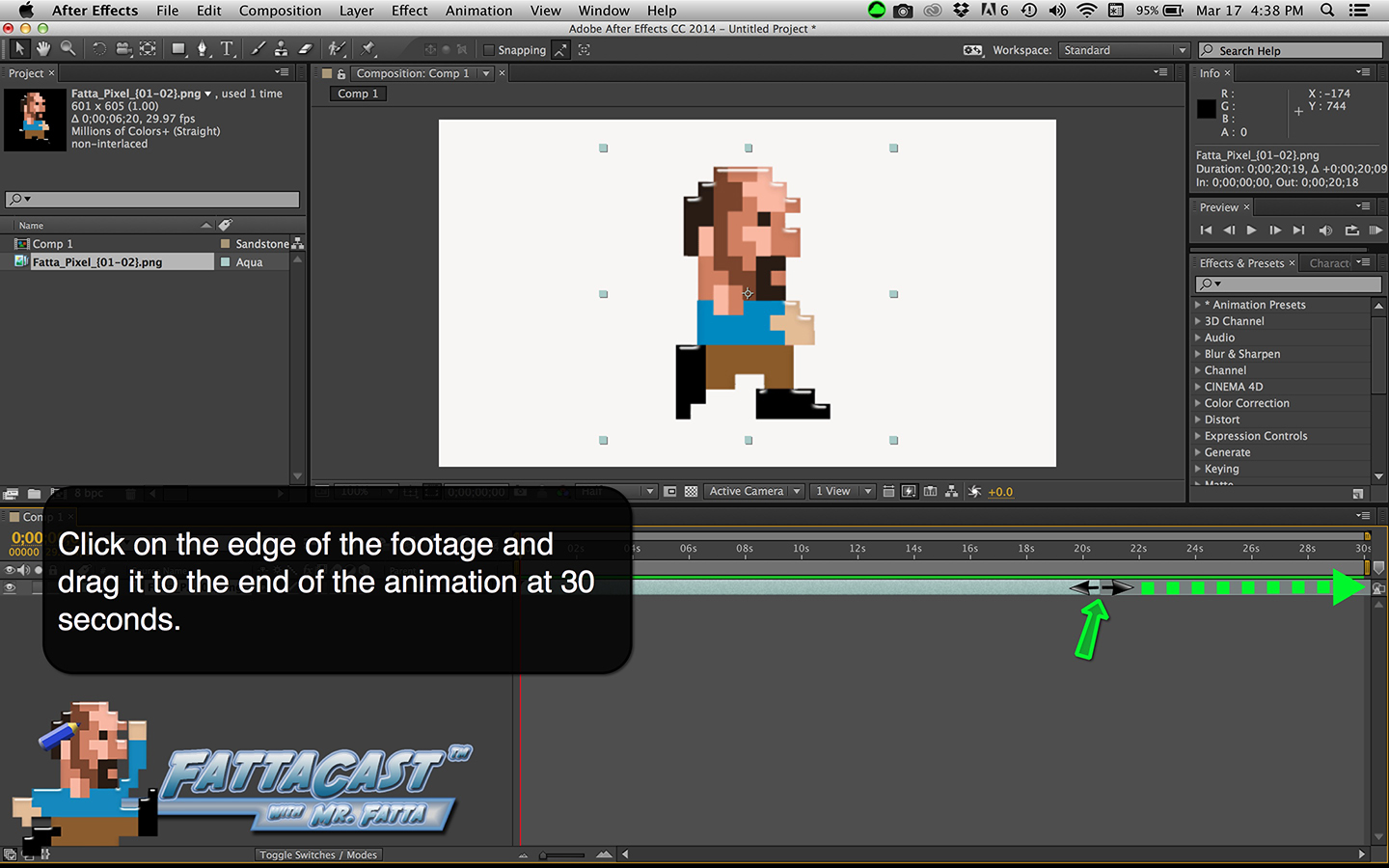
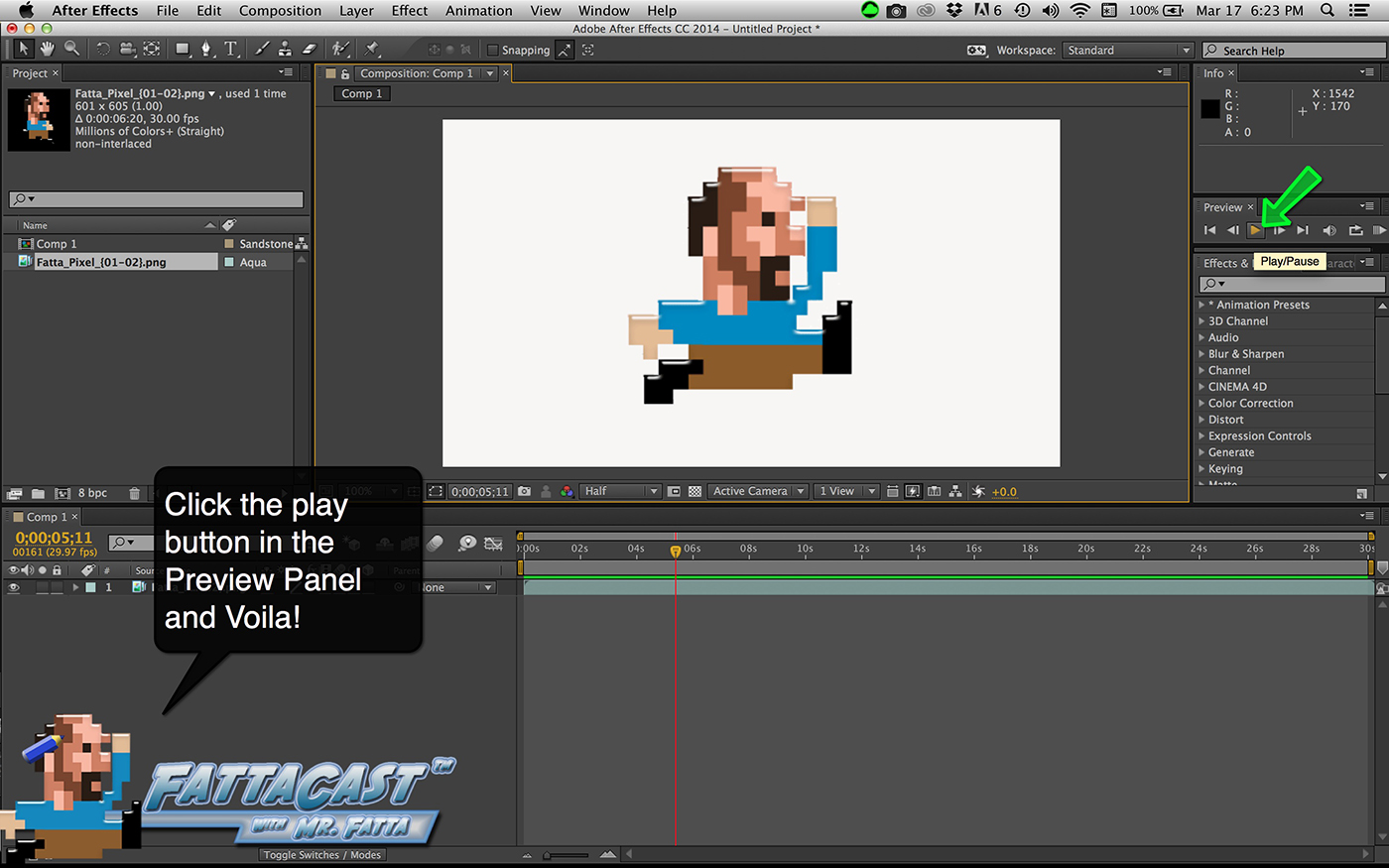
Tutorial | Animated Walking Sequence in After Effects
Possible Projects
- Create a pixel body for your portraits using samples bodies from Andy Rash or 8 Bit Football.com.
Create a multi layered Illustrator document that can be used in an animation and has the layers for head, bust, right arm, left arm, right leg, left leg, right leg stride… - Using the skills and techniques developed in the 8 Bit portrait, create a 16 bit portrait of yourself, making more pixels to create detailed facial expressions. Portrait features should include items like eye brows, glasses, 7 different speech motions.
- Create a background environment that your sprite will move through. Develop a theme, gather reference images, and illustrate your environment in a landscape format.
Mr. Fatta’s Bug Chase
Mr. Fatta’s Bug Bounce Game
Click in the screen to start, use the directional arrows on the key board to move Mr. Fatta and knock the bugs away, land safely and come to a stop. Refresh the page to restart.